Интеграция Tilda
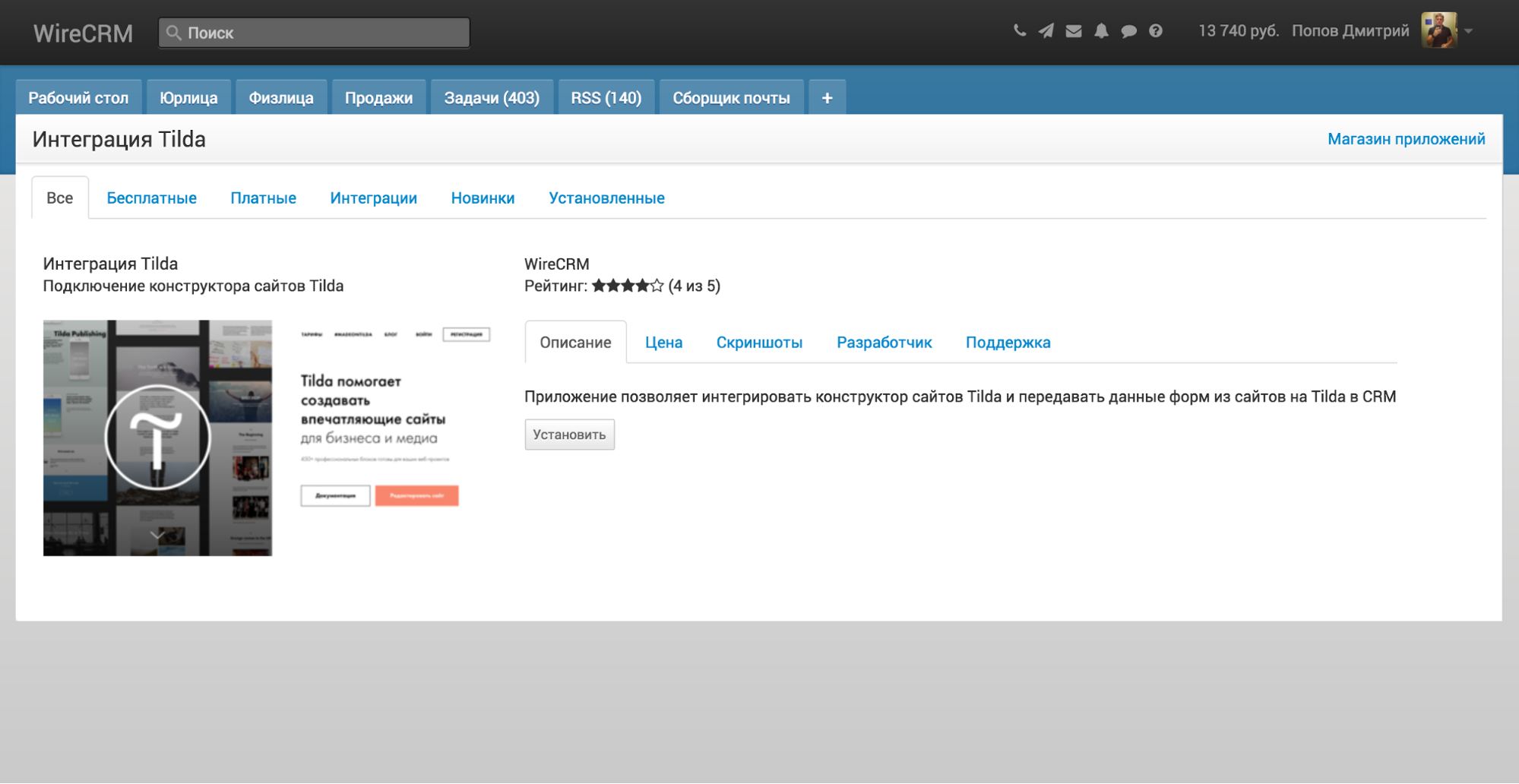
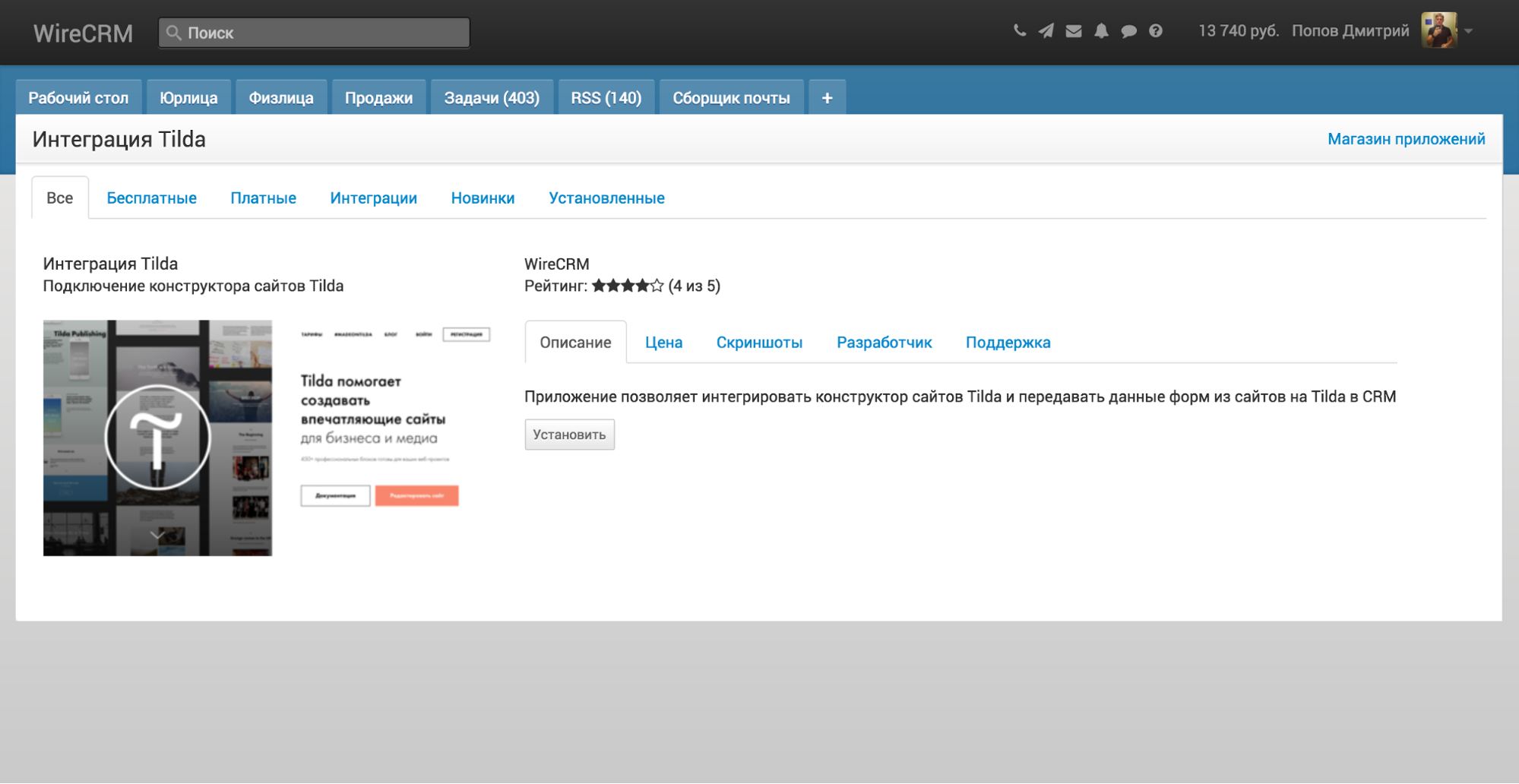
Для настройки интеграции вам нужно зарегистрироваться на сервисе WireCRM https://wirecrm.com или авторизоваться в личном кабинете, если вы уже имеете аккаунт в данном сервисе, затем вам необходимо установить приложение Интеграция Tilda из магазина приложений https://secure.wirecrm.com/marketplace, оно находится на вкладке Интеграции или просто пройти по ссылке https://secure.wirecrm.com/marketplace/87.

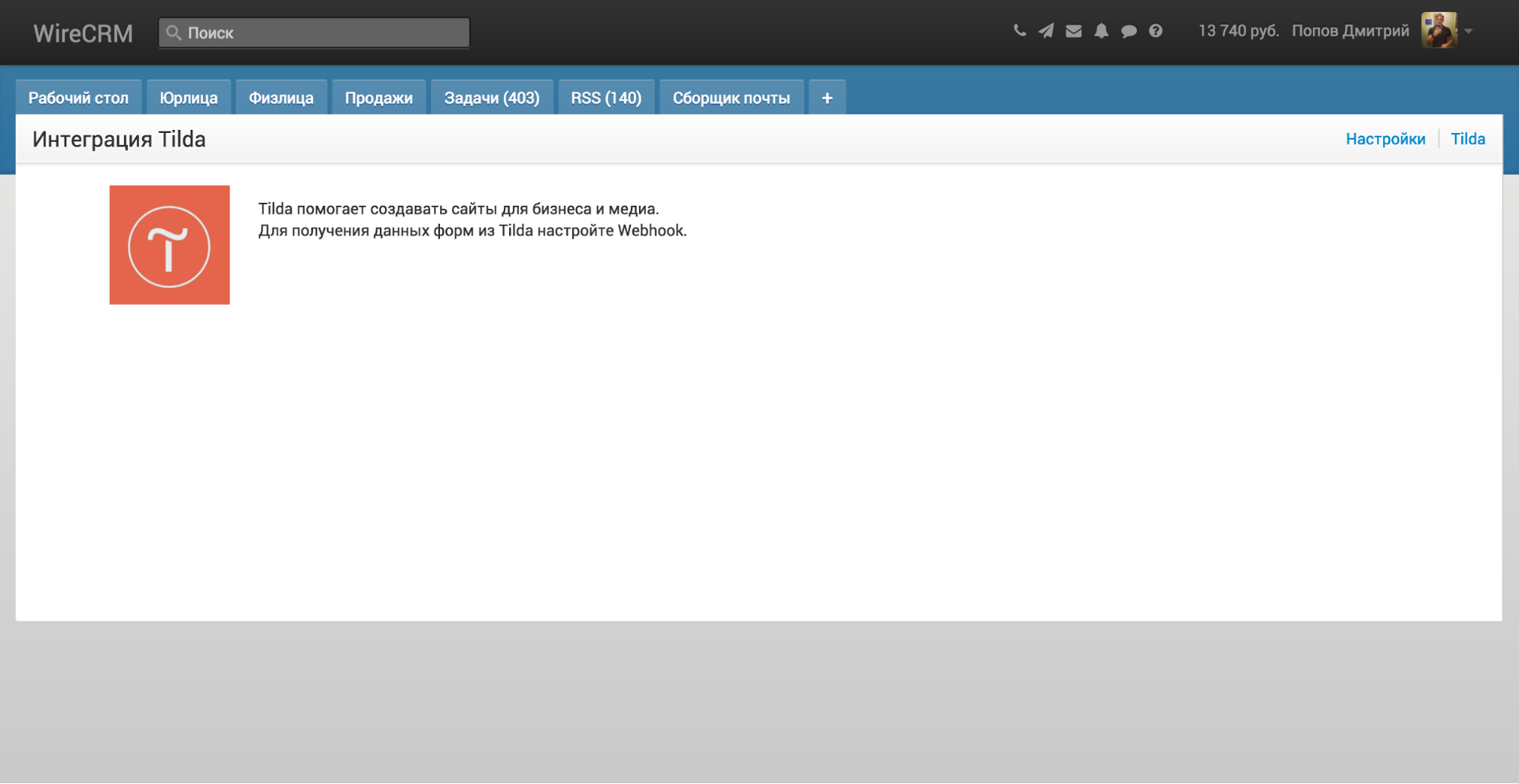
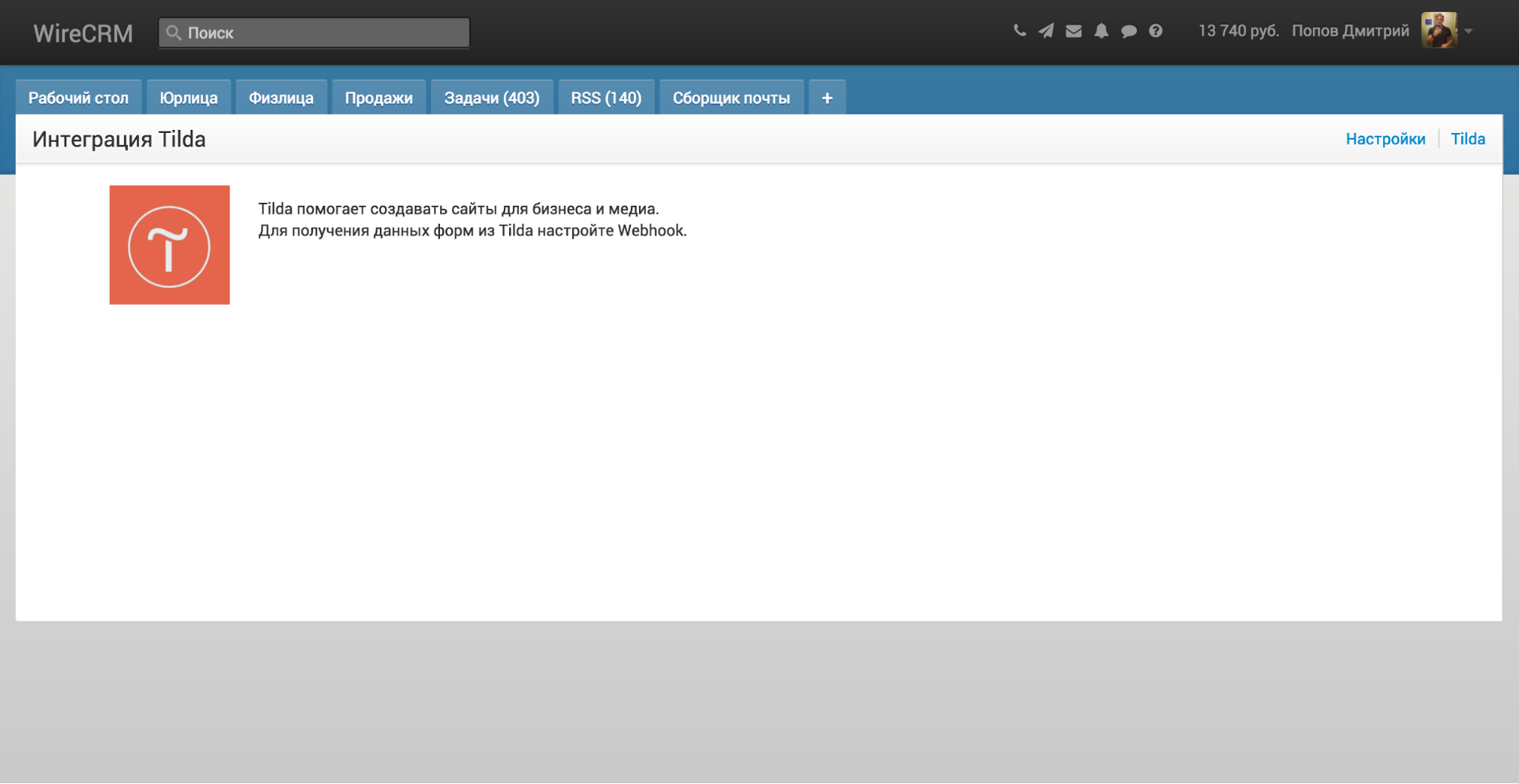
Далее переходим на страницу установленной интеграции. На эту страницу можно попасть если кликнуть кнопку Открыть, на странице установки приложения или используя вкладку Все.

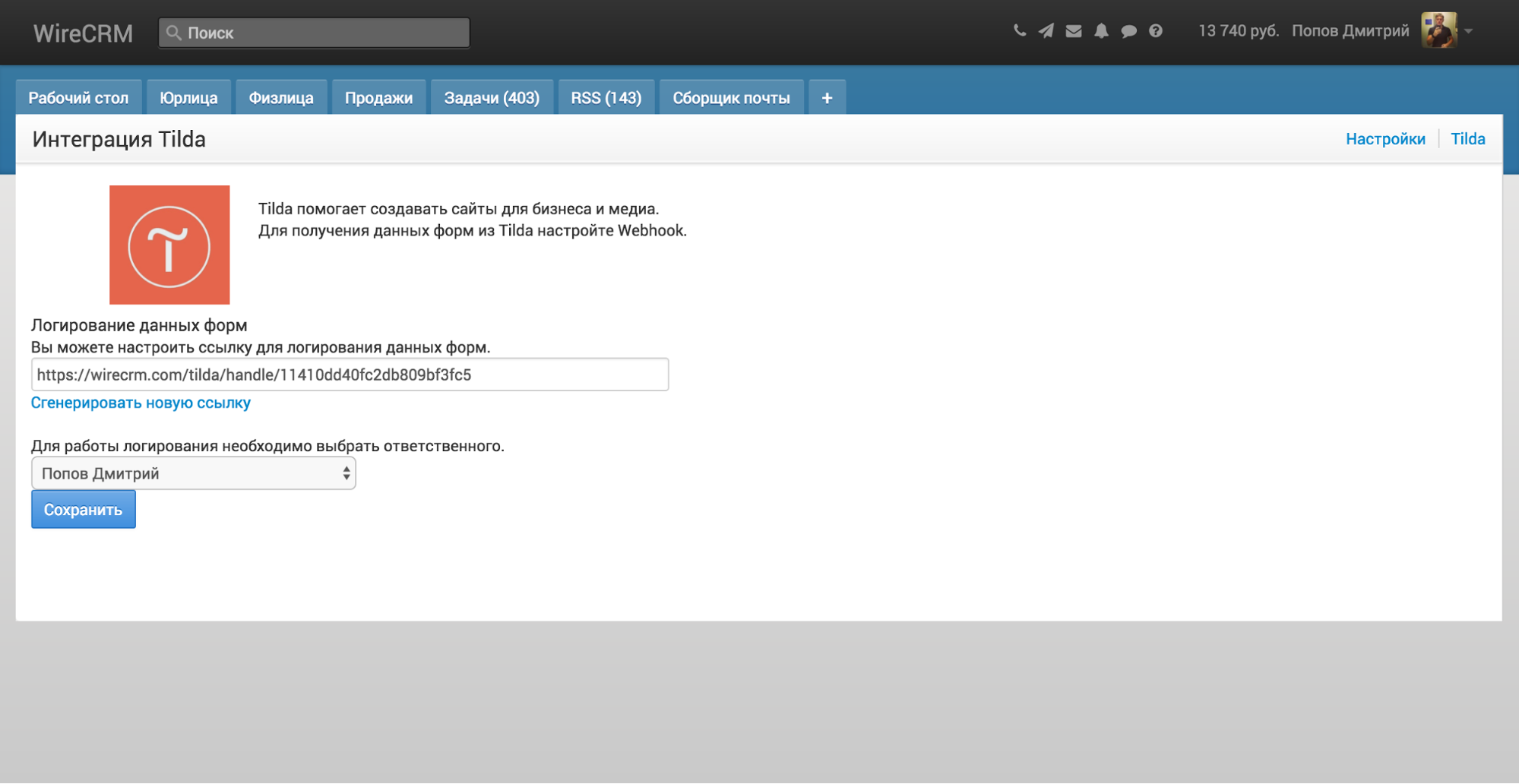
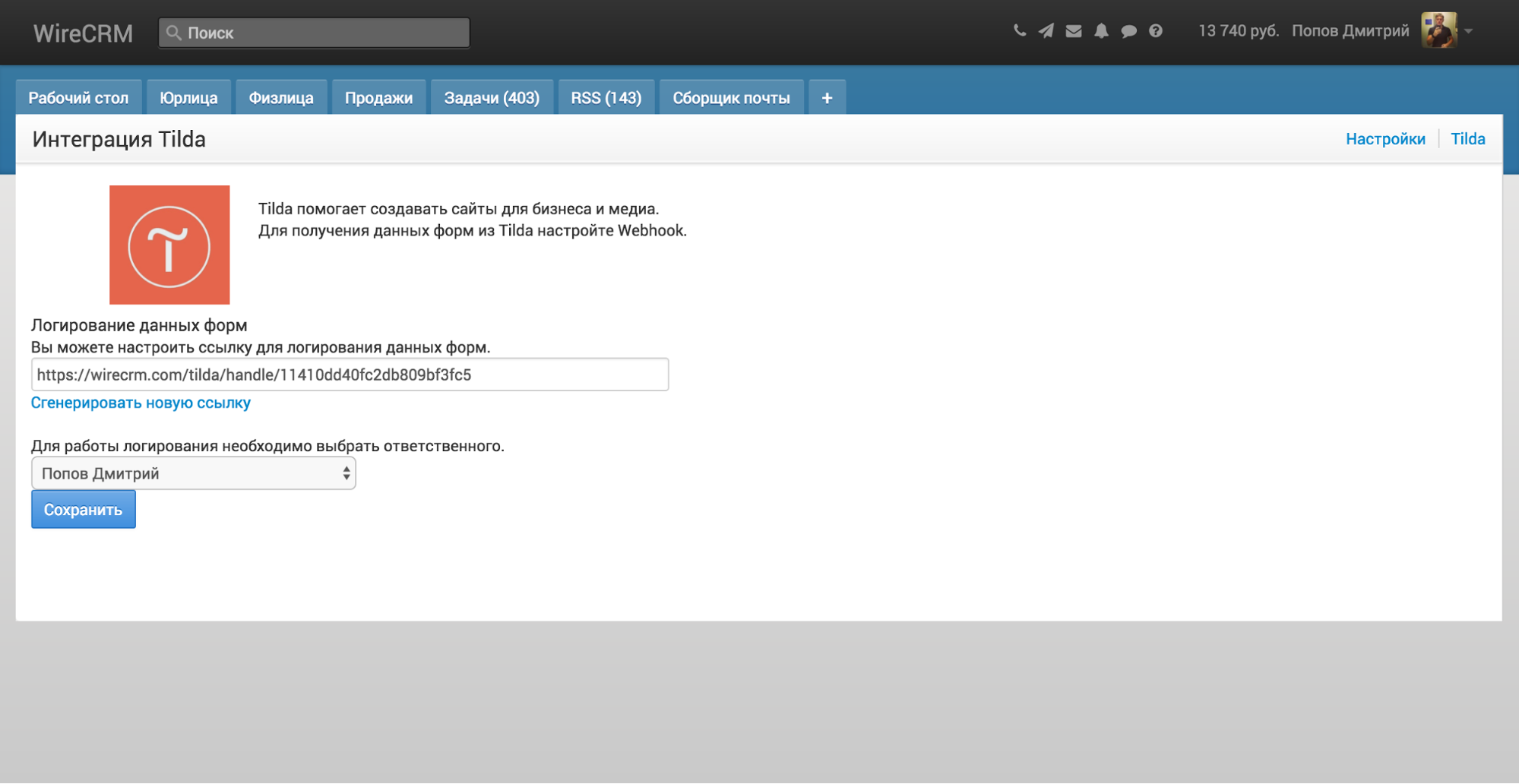
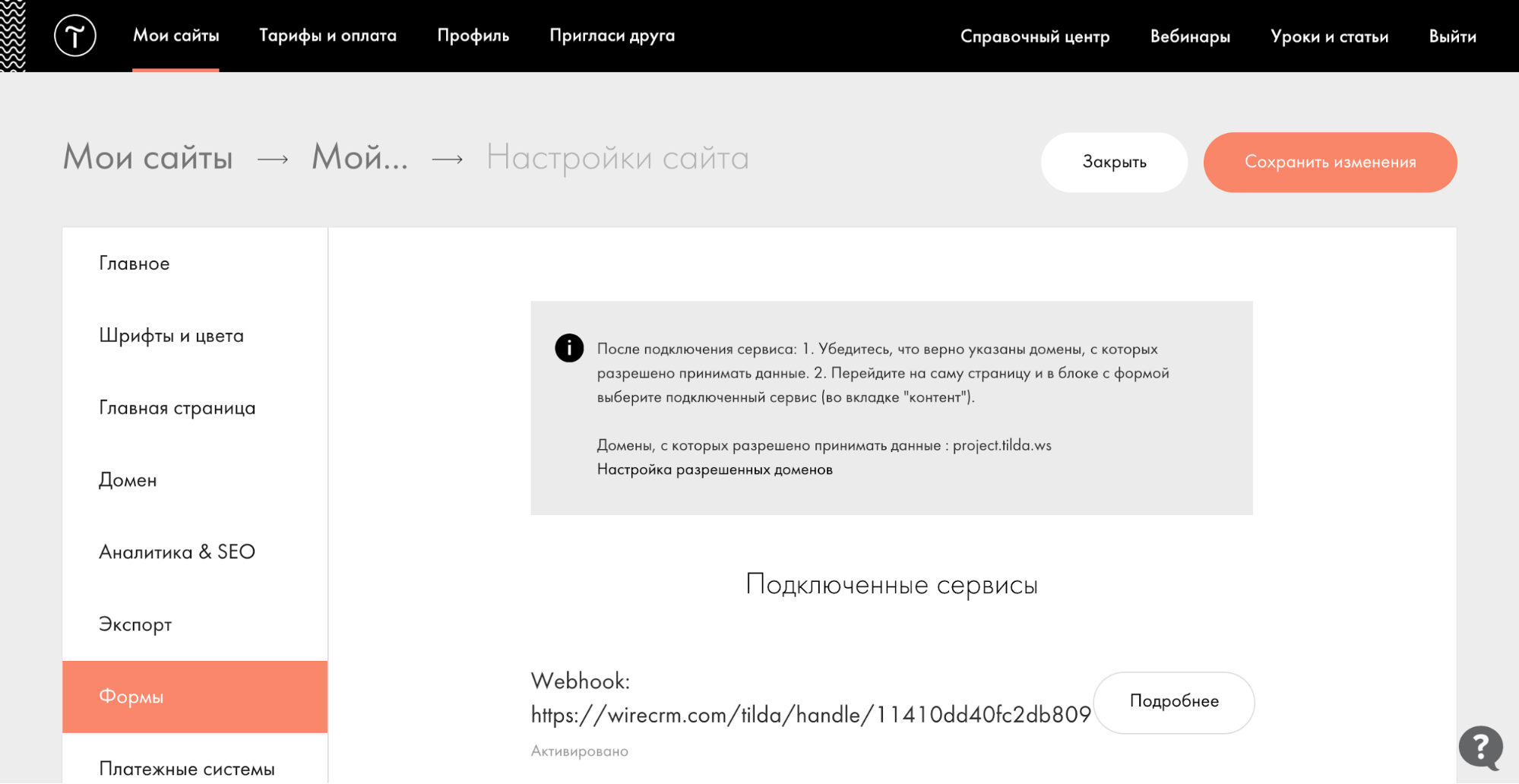
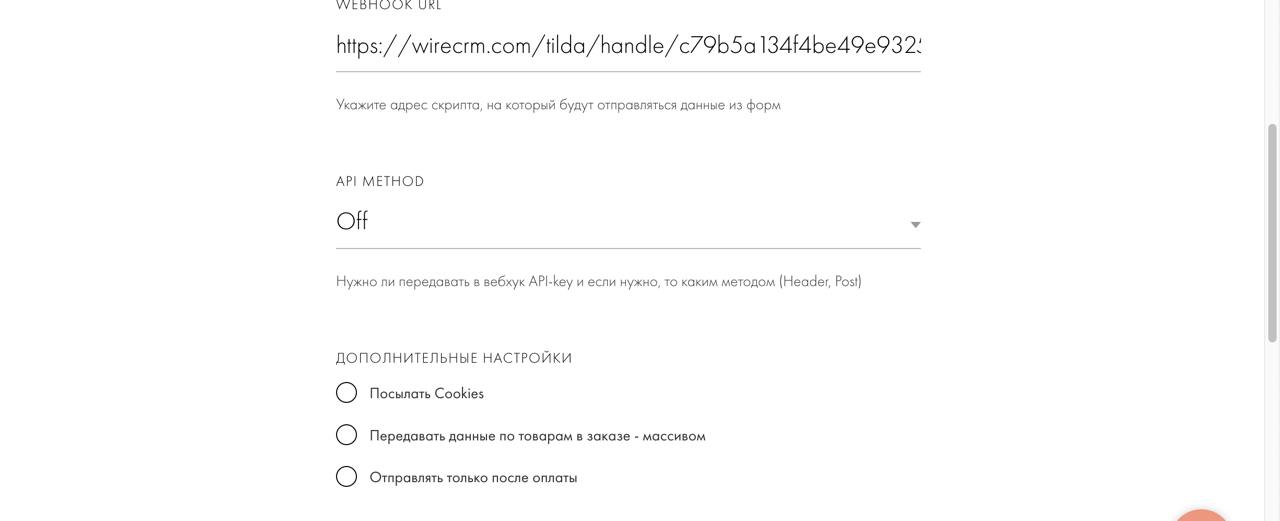
На странице Настройки установленного приложения нужно сгенерировать ссылку для уведомлений, позже она пригодится для вставки в личном кабинете Tilda в разделе Webhooks нужной формы. Также устанавливаем в настройках сотрудника для данных форм по умолчанию.

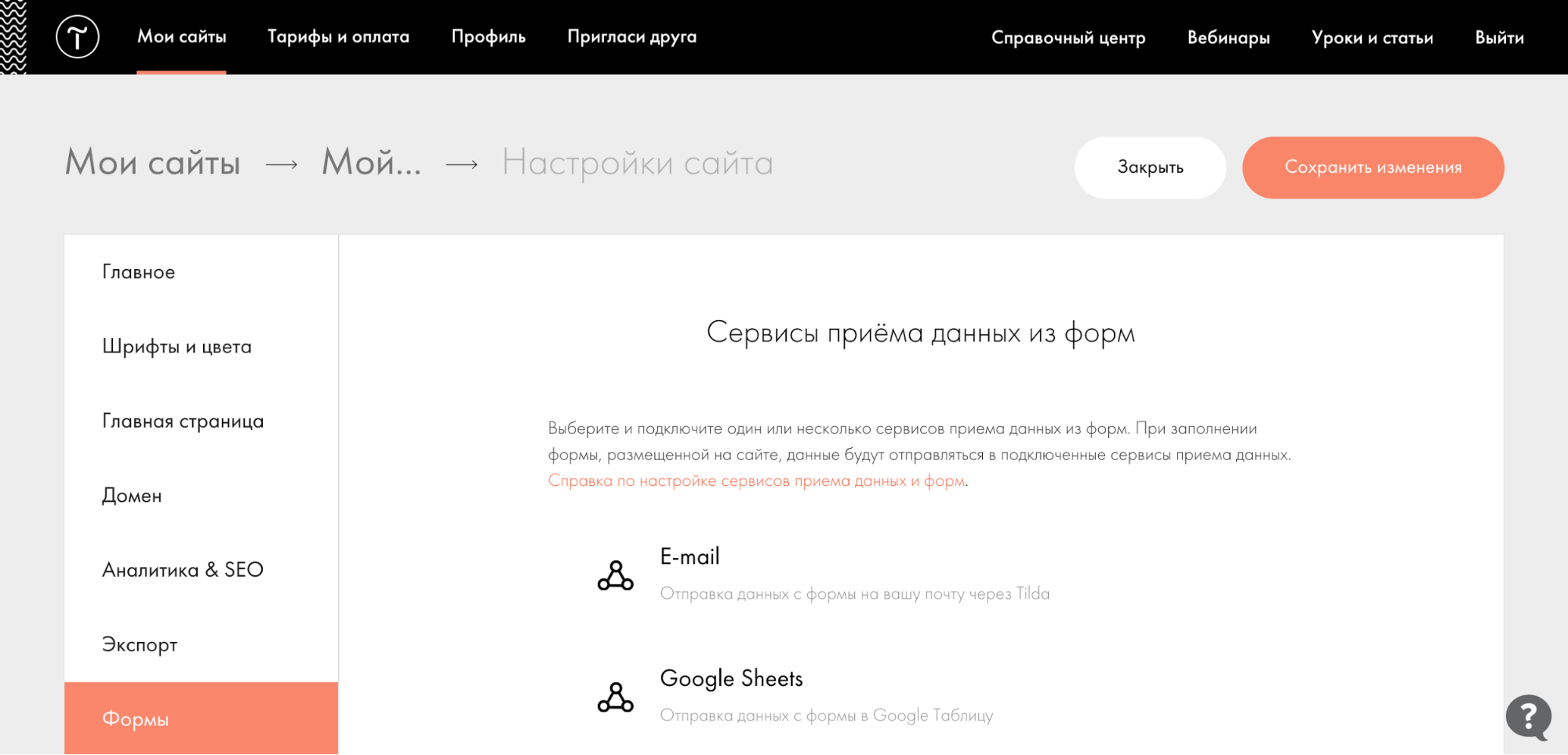
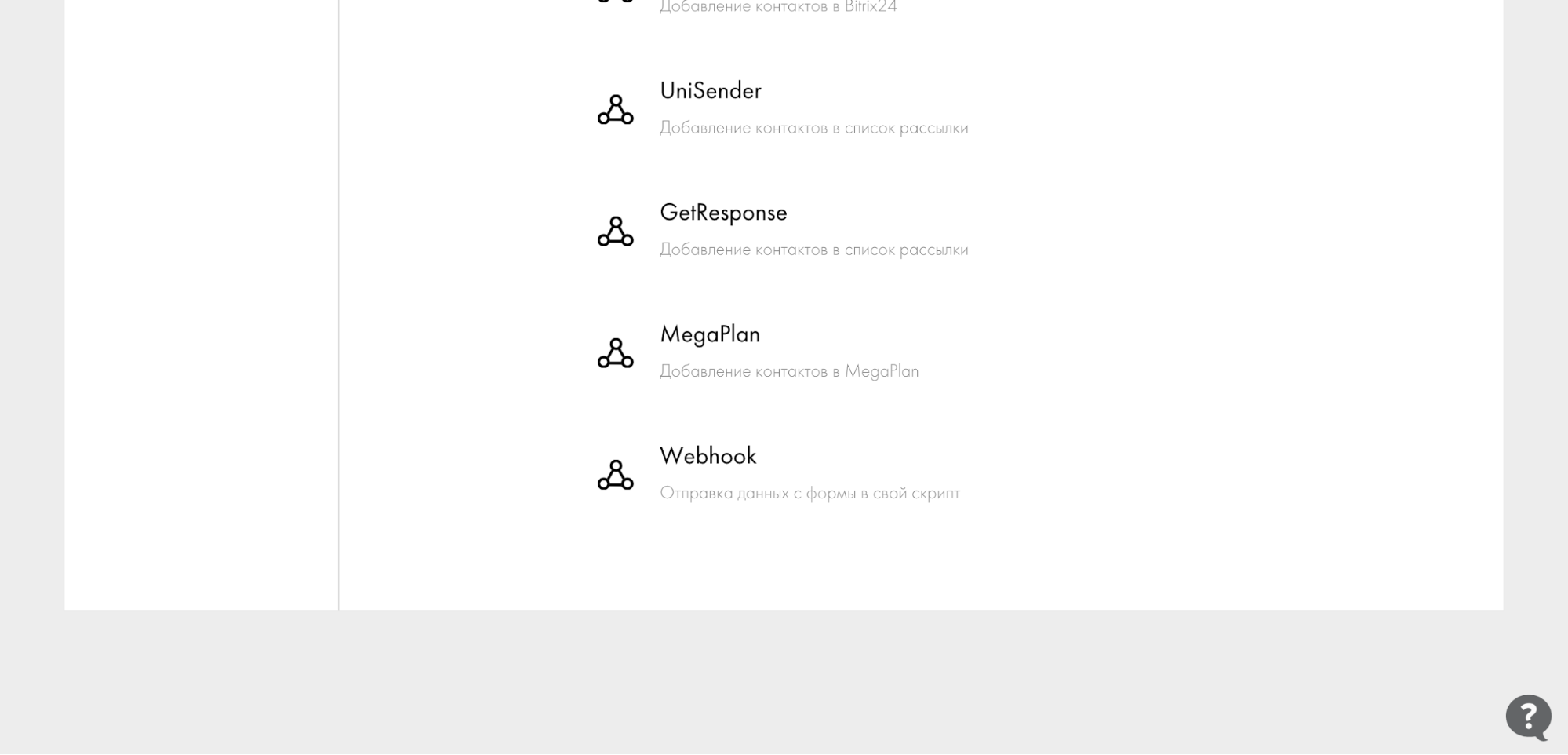
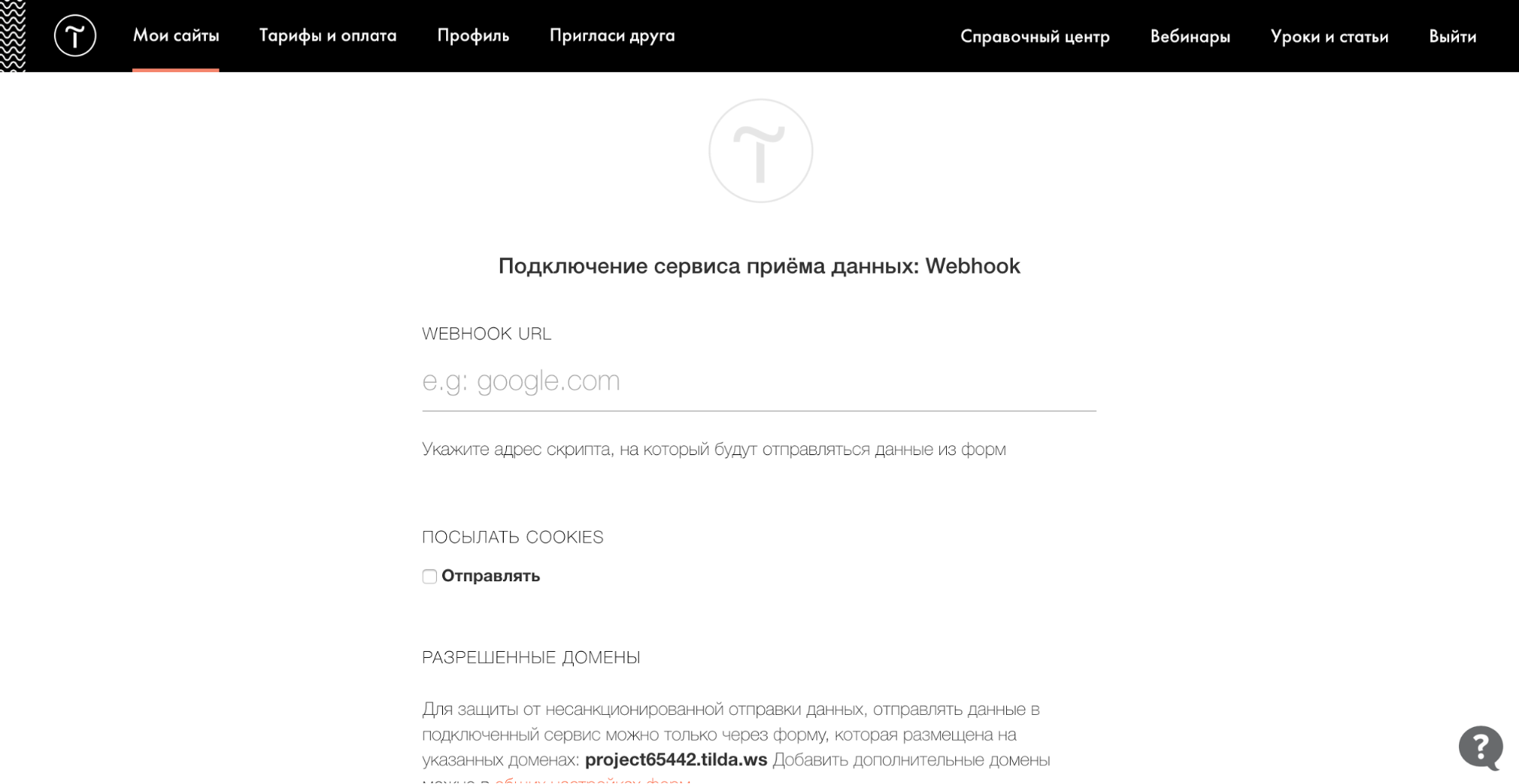
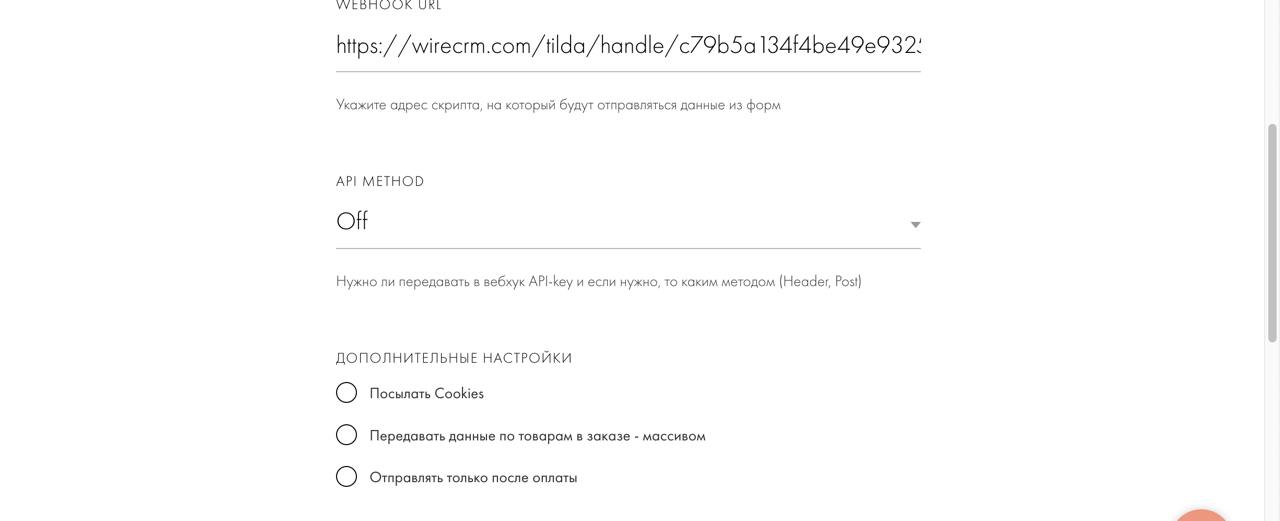
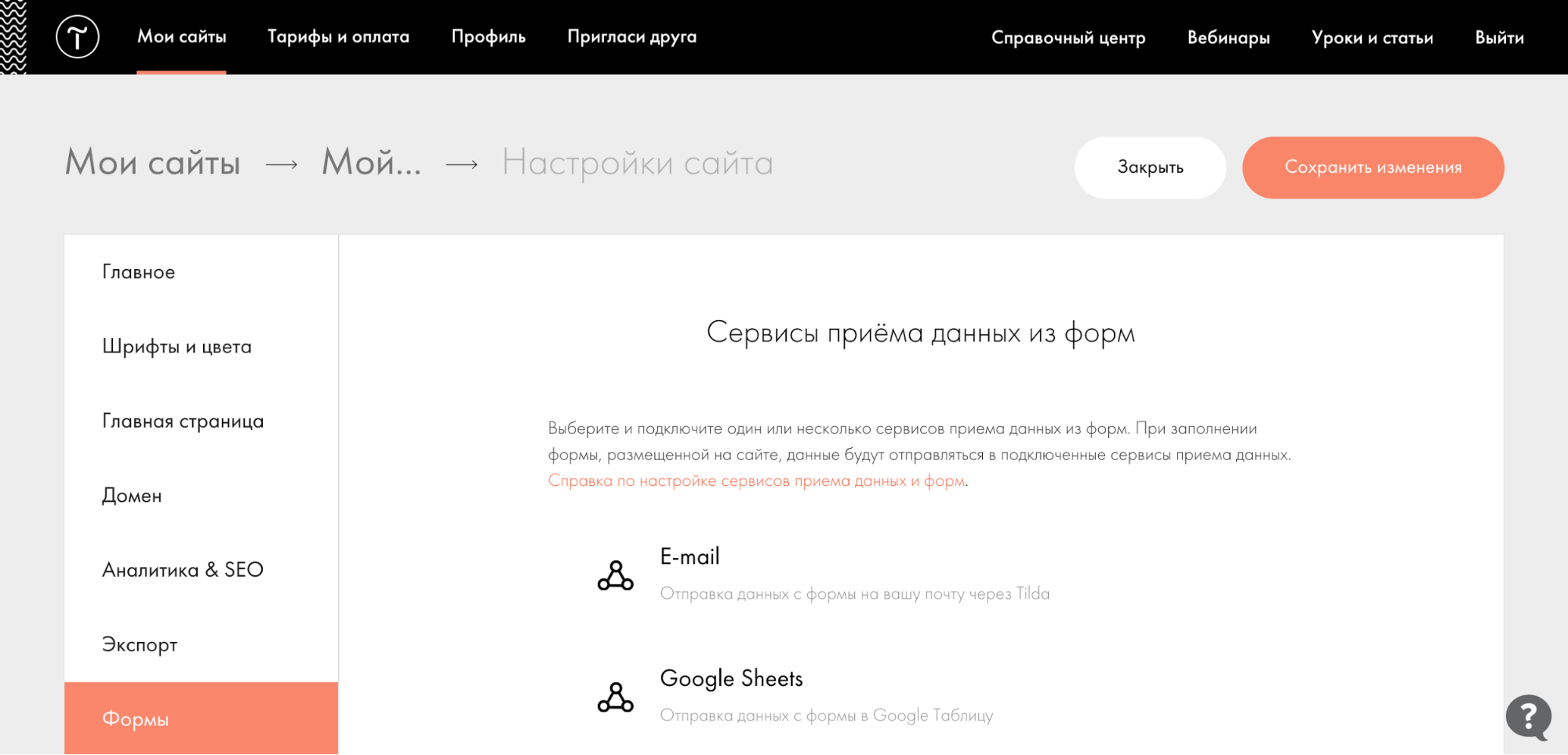
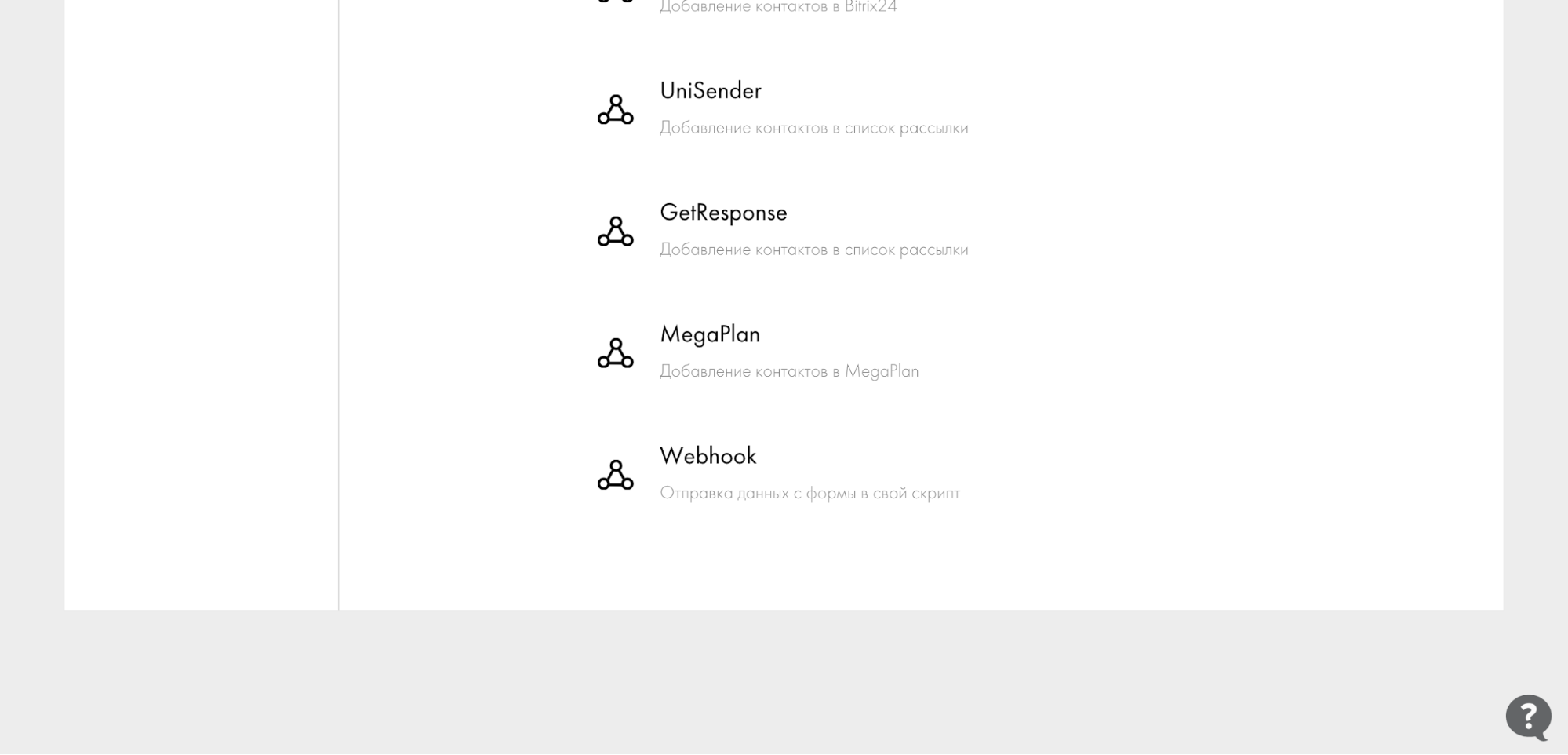
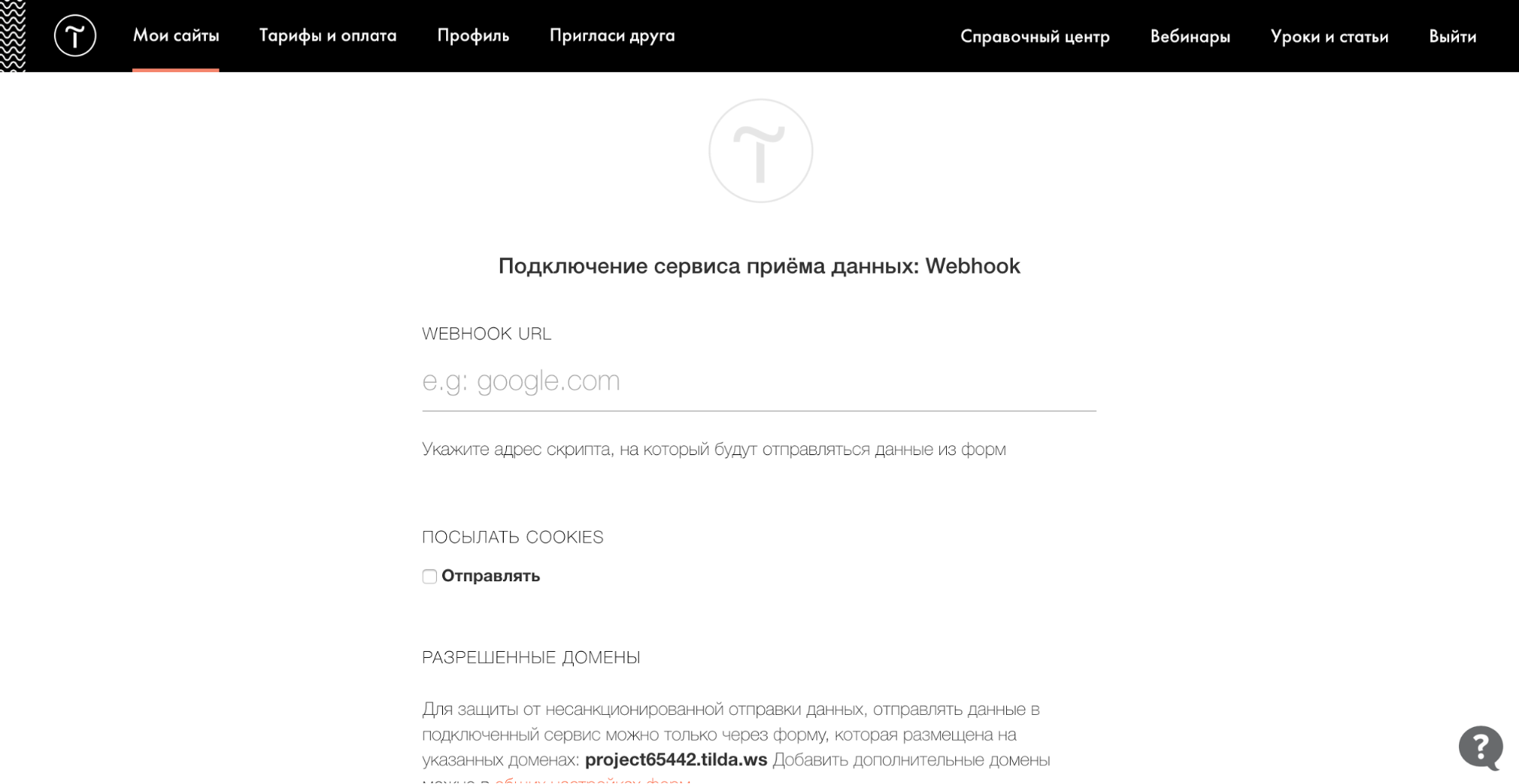
В настройках сайта Tilda нужно добавить Webhook и затем при добавлении формы на сайт указать источник цели, куда пересылать данные, в качестве источника необходимо выбрать добавленные ранее Webhook на сайт WireCRM, как это сделать показано на следующих скриншотах.




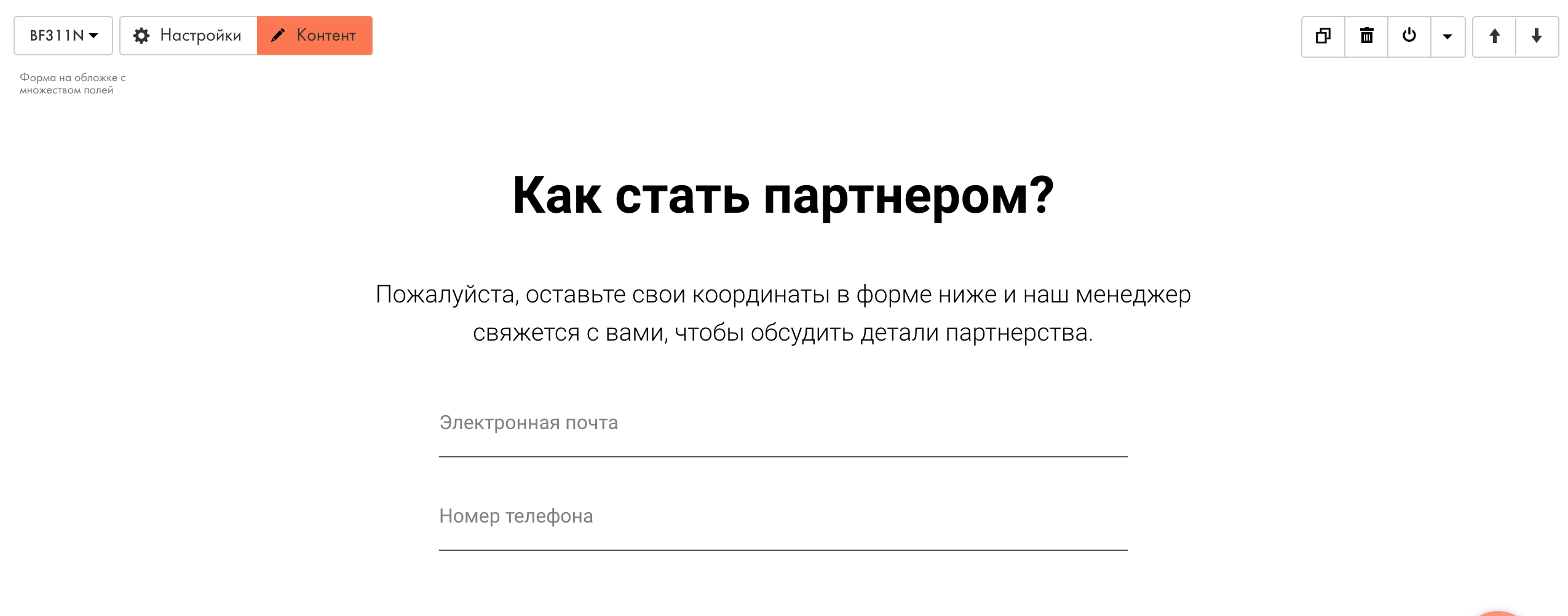
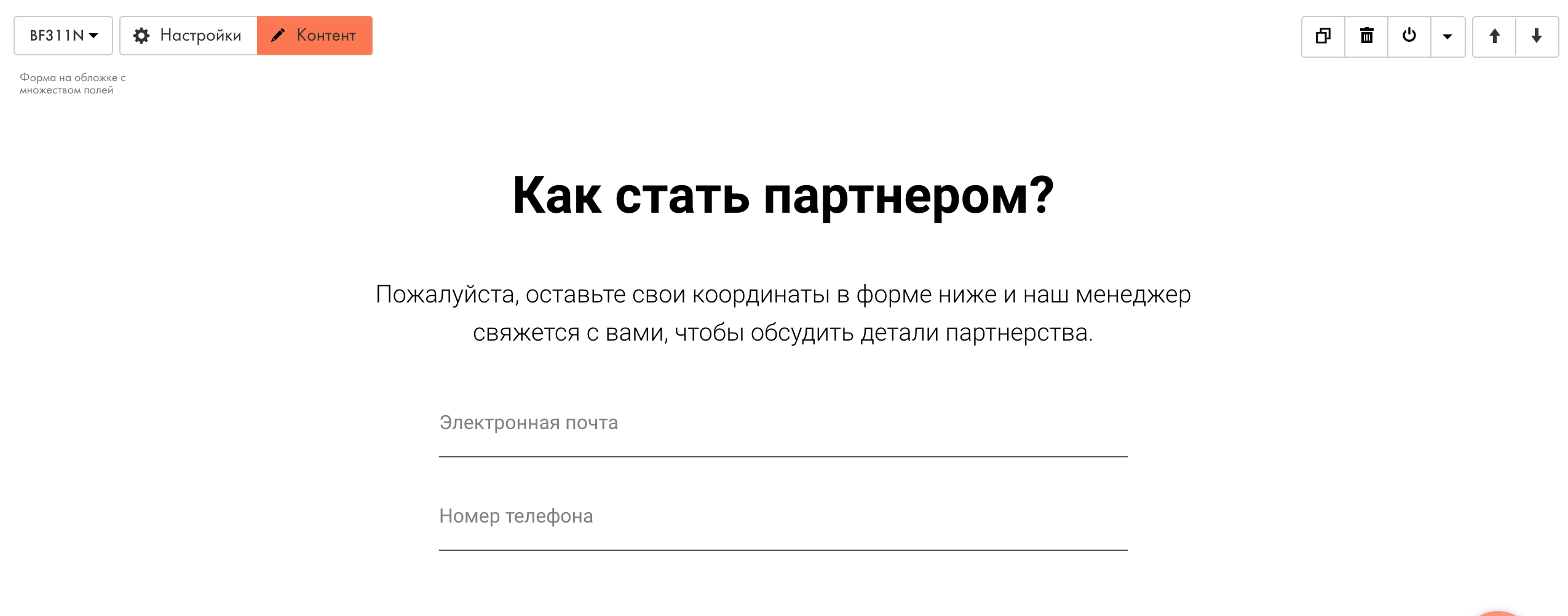
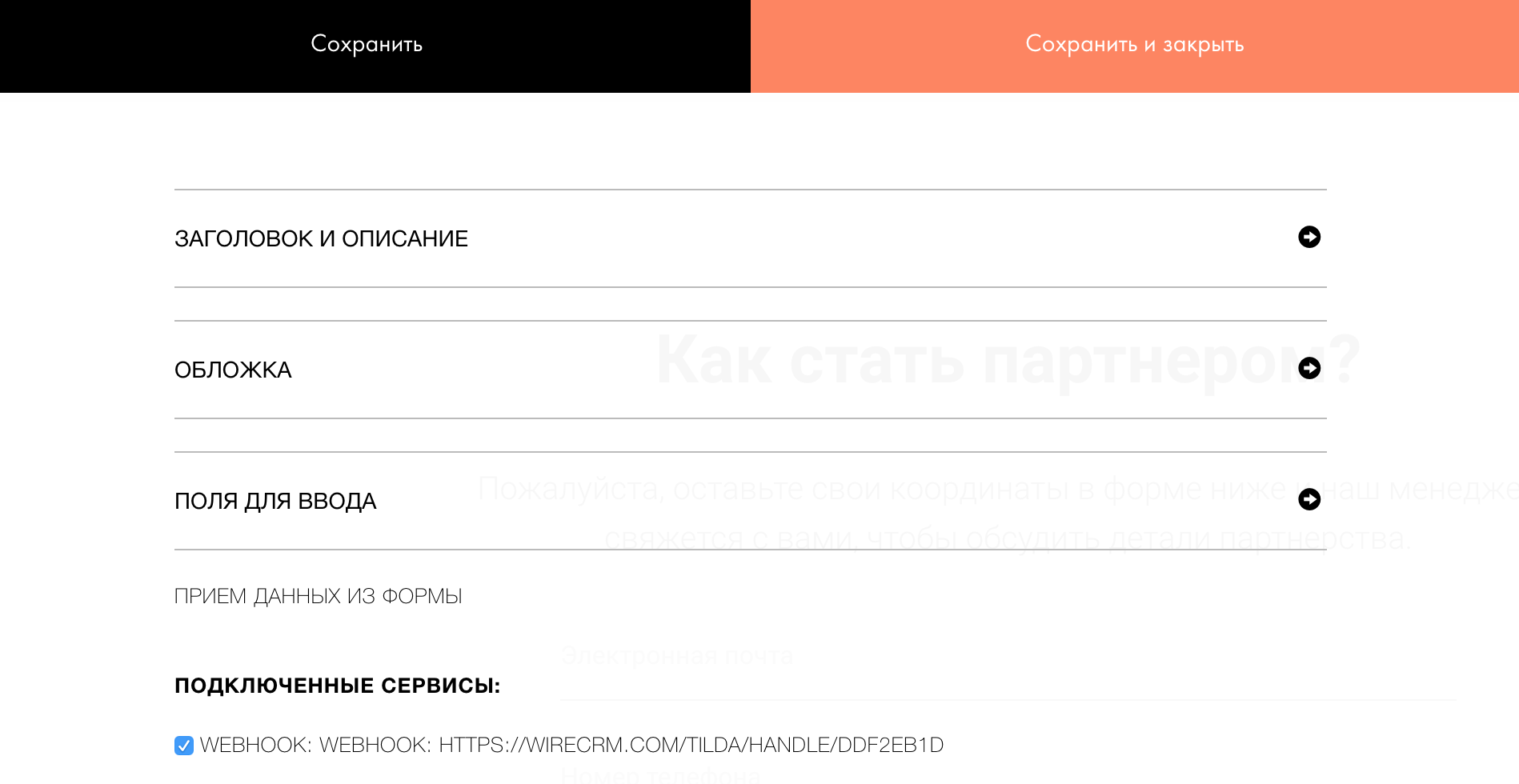
Открываем страницу в режиме редактирования, переходим к форме и нажимаем кнопку Контент.

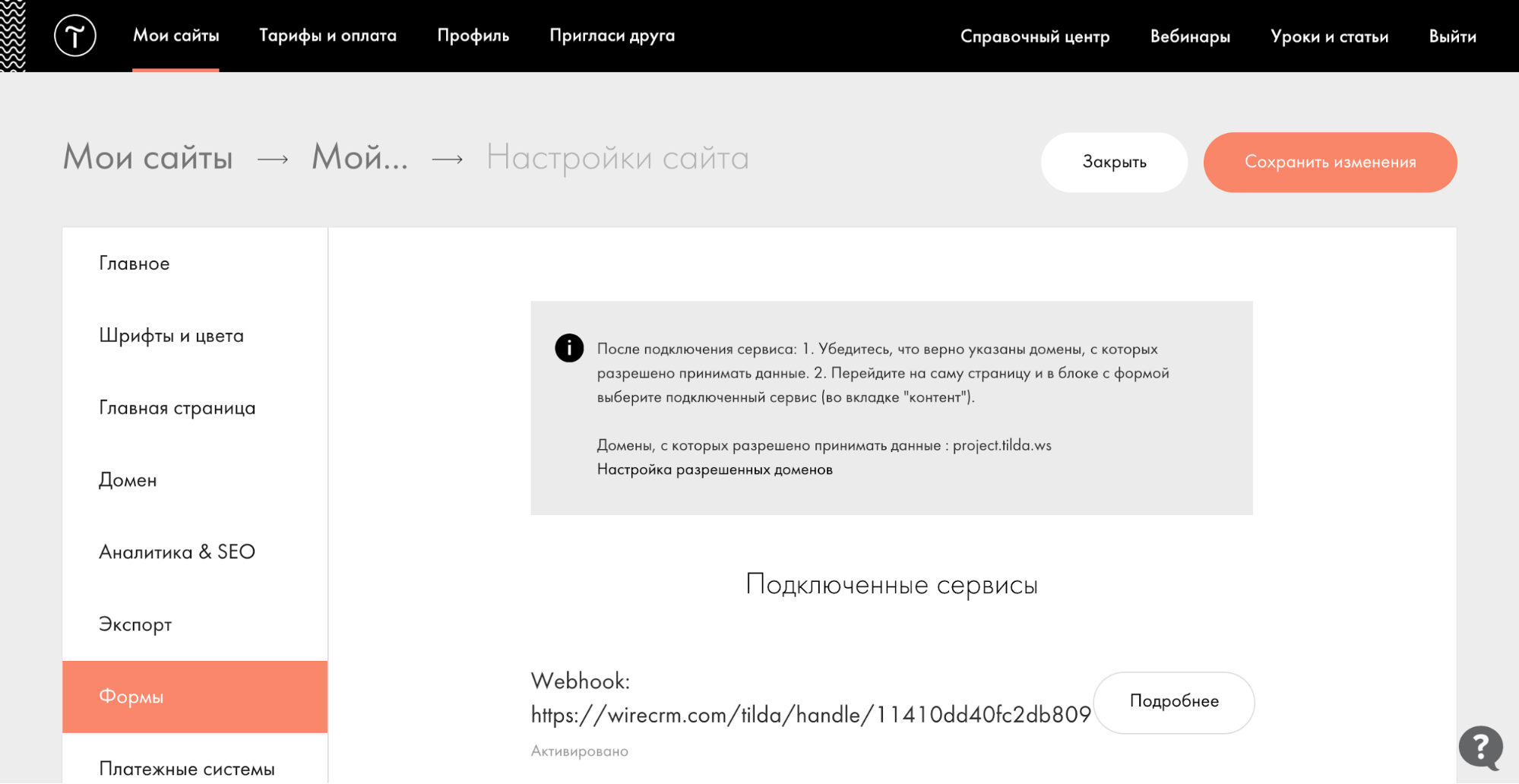
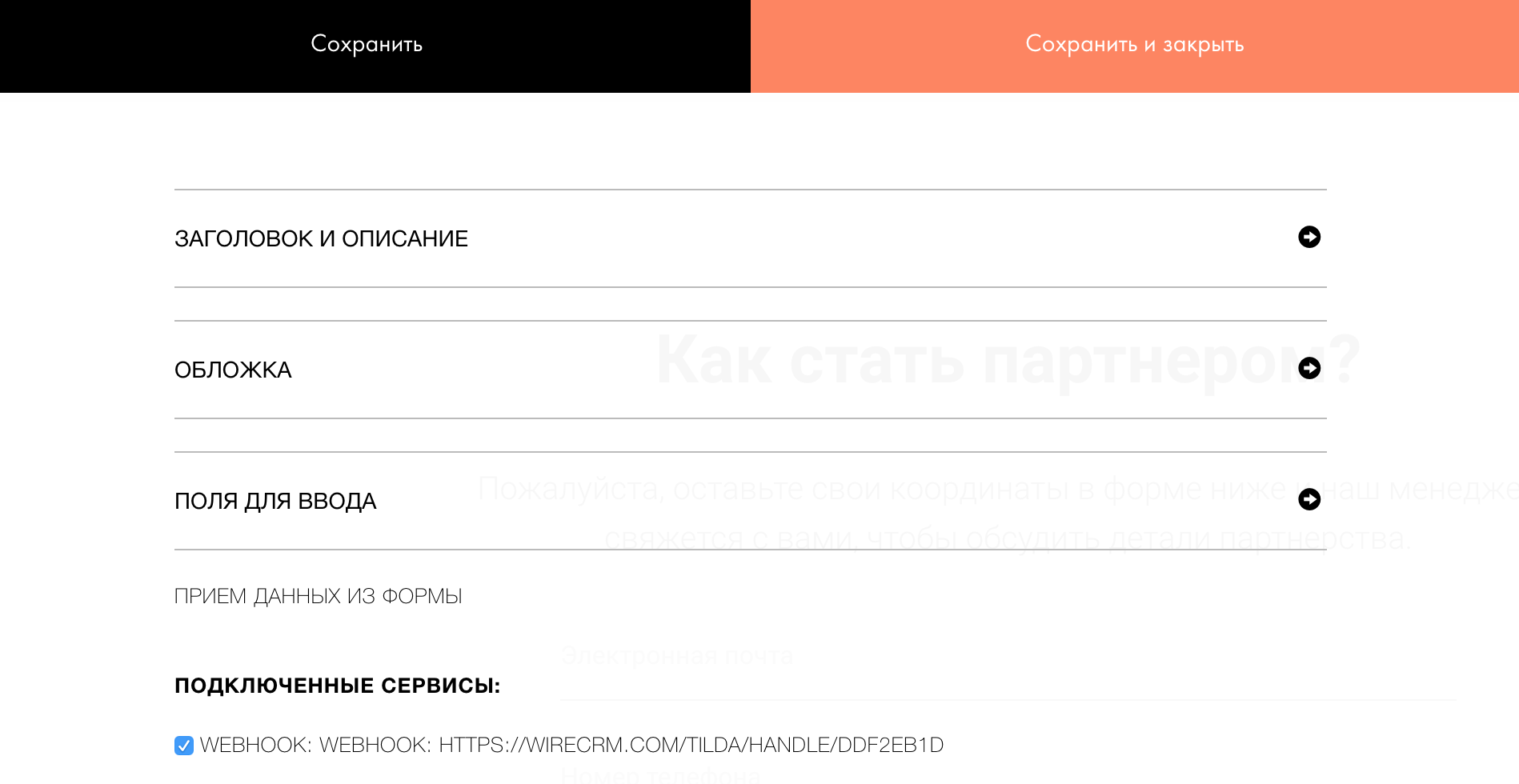
Ставим галочку на подключенном сервисе Webhook, который мы добавили ранее.

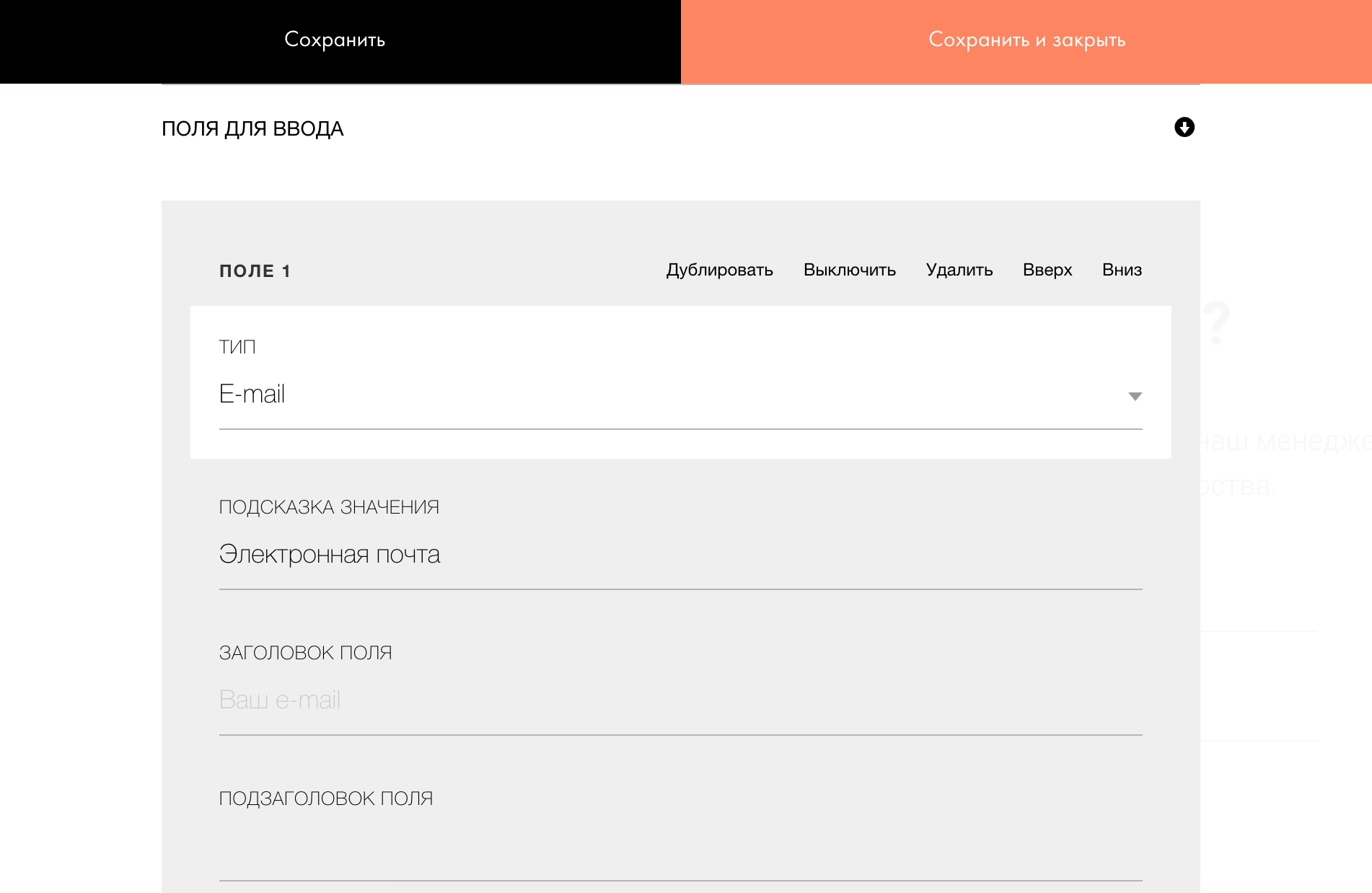
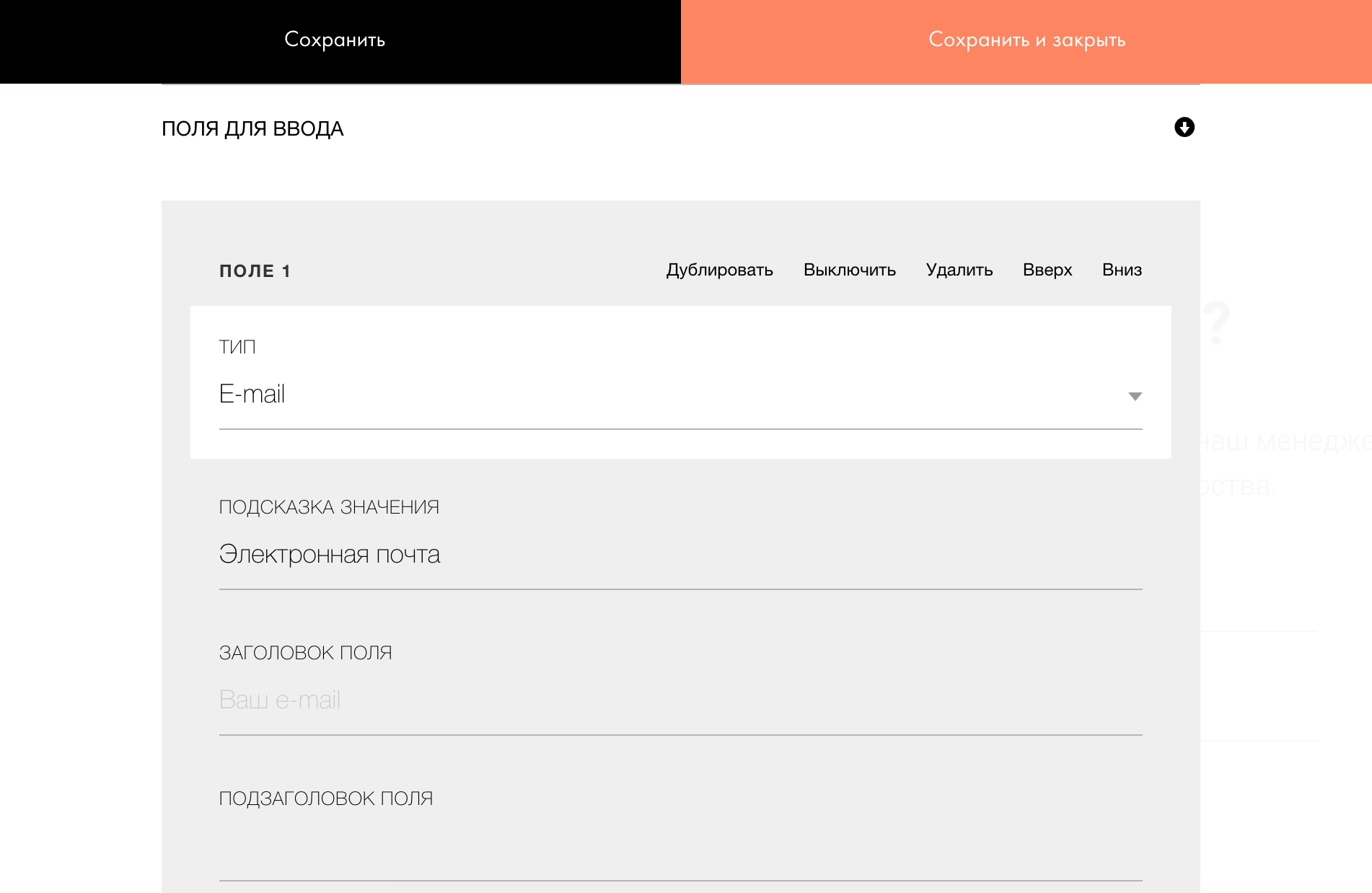
Далее нужно изменить наименования полей ввода формы (почта, телефон, имя), для этого кликаем по ссылке «Поля для ввода».

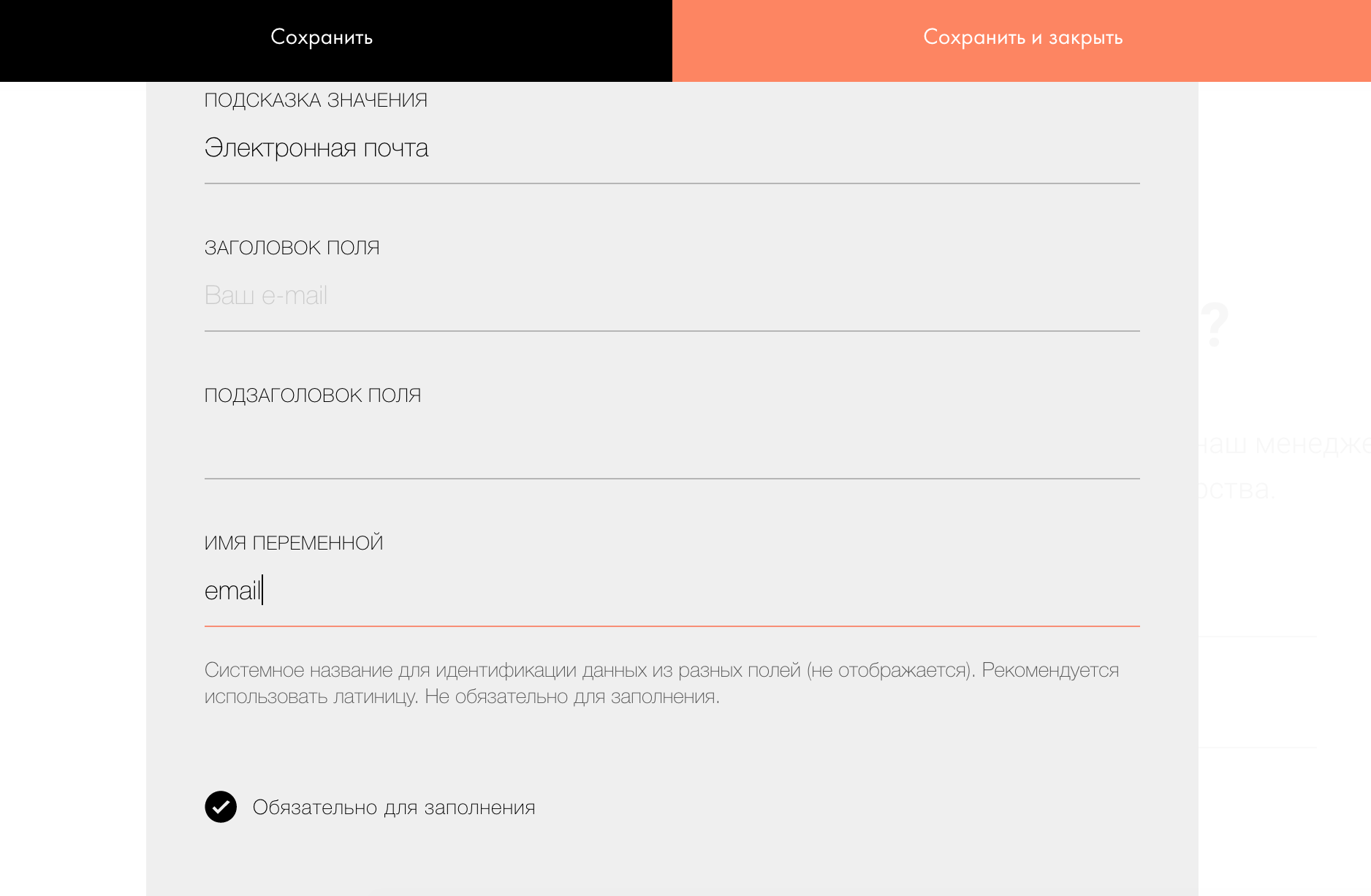
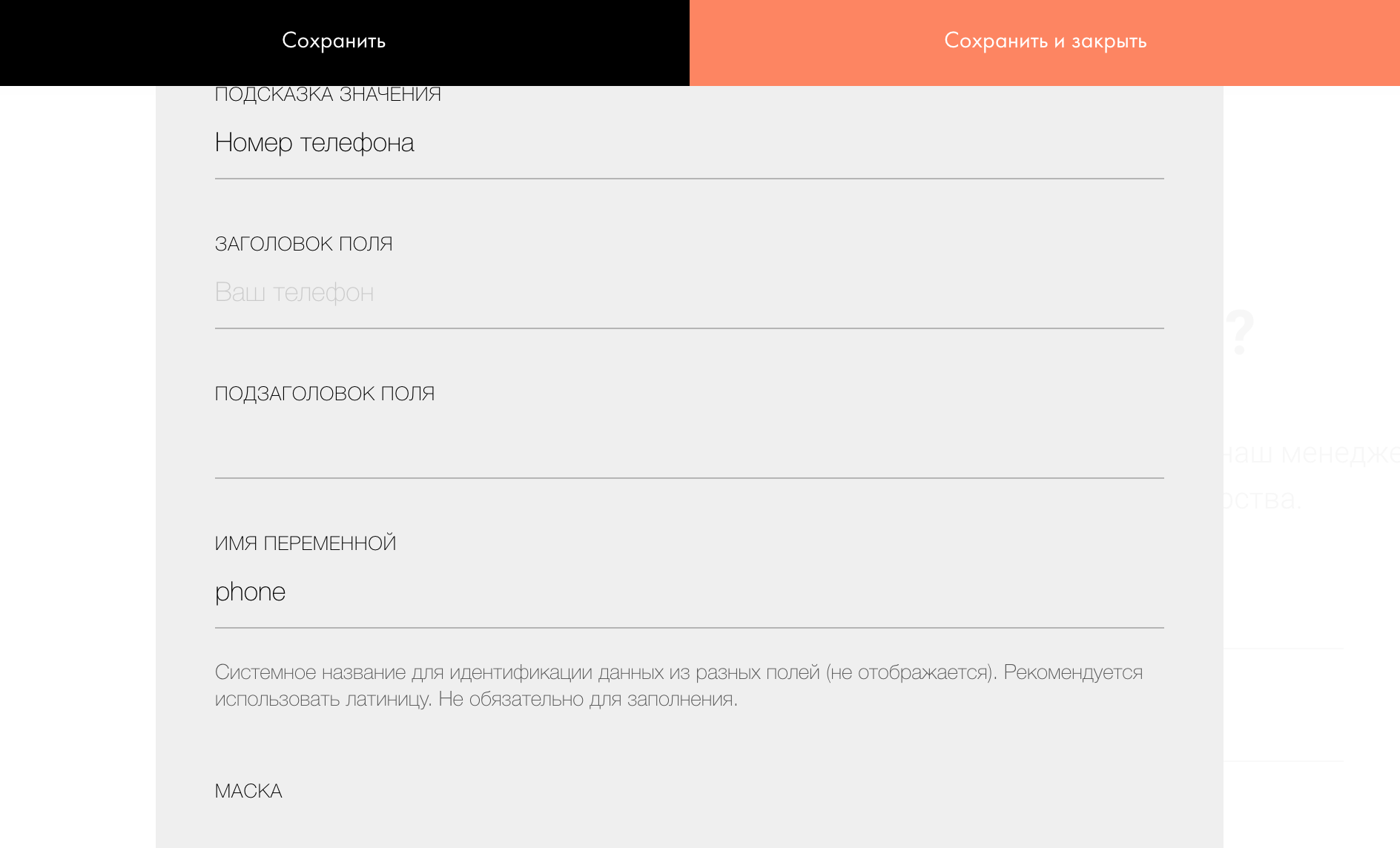
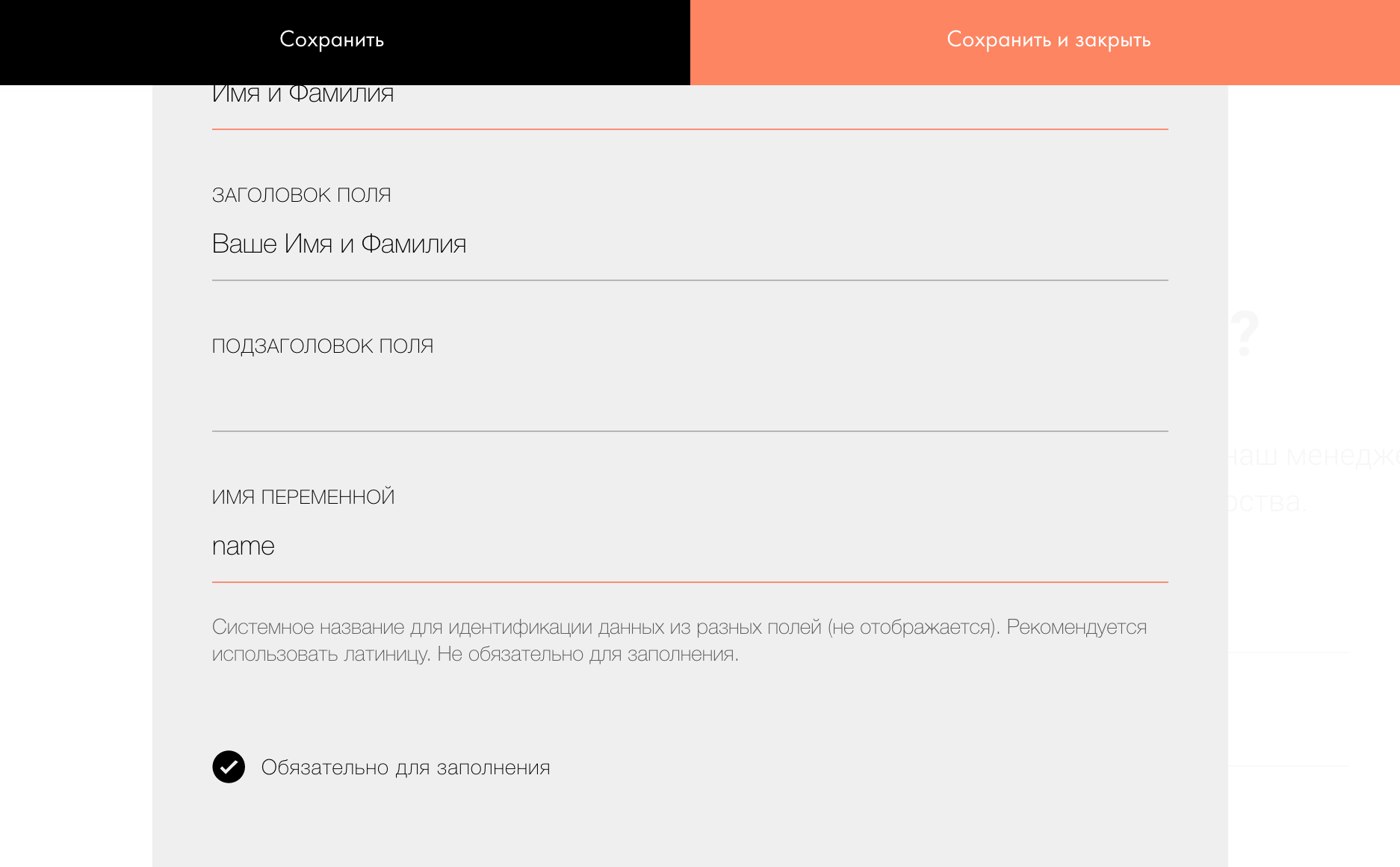
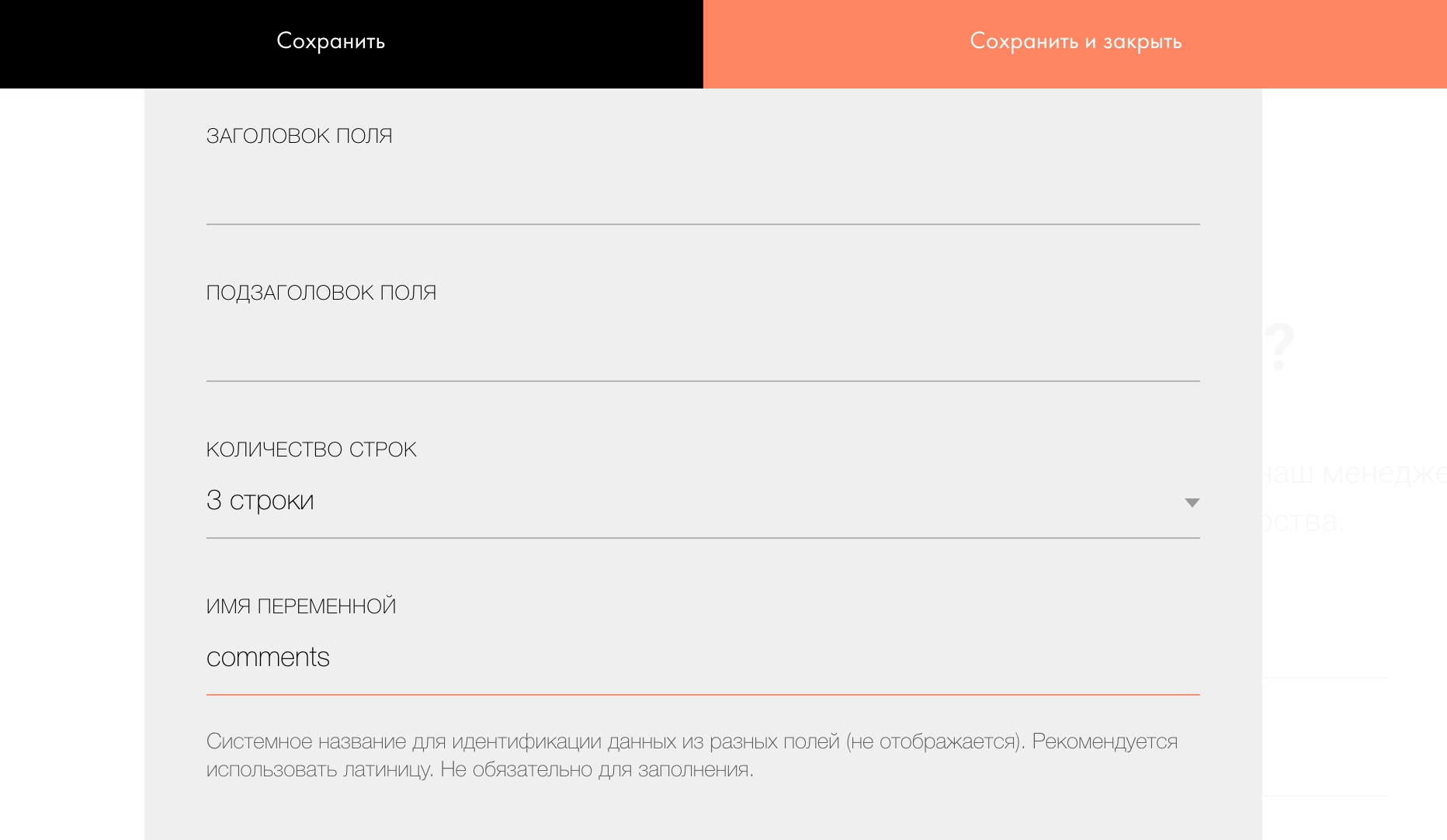
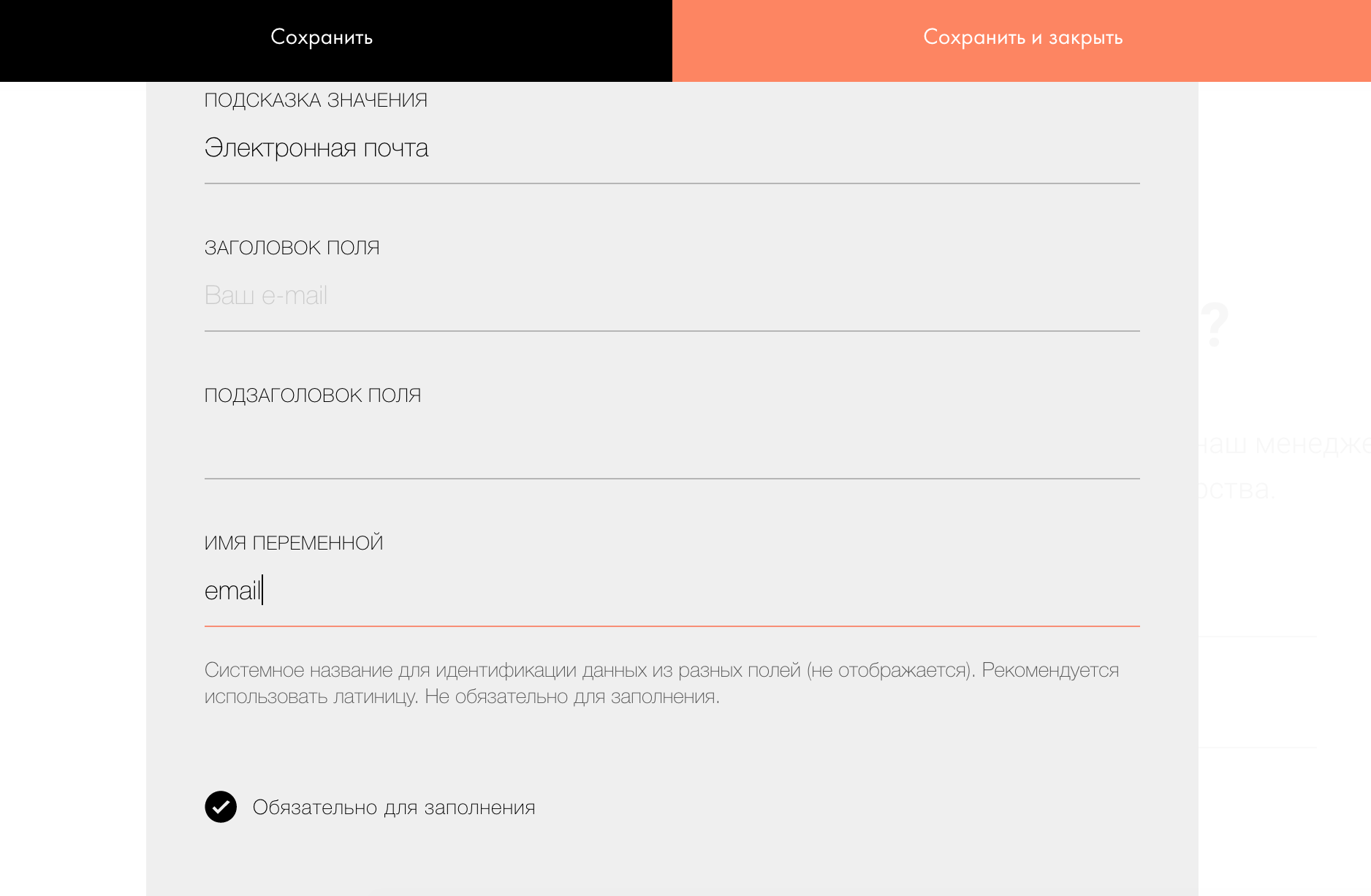
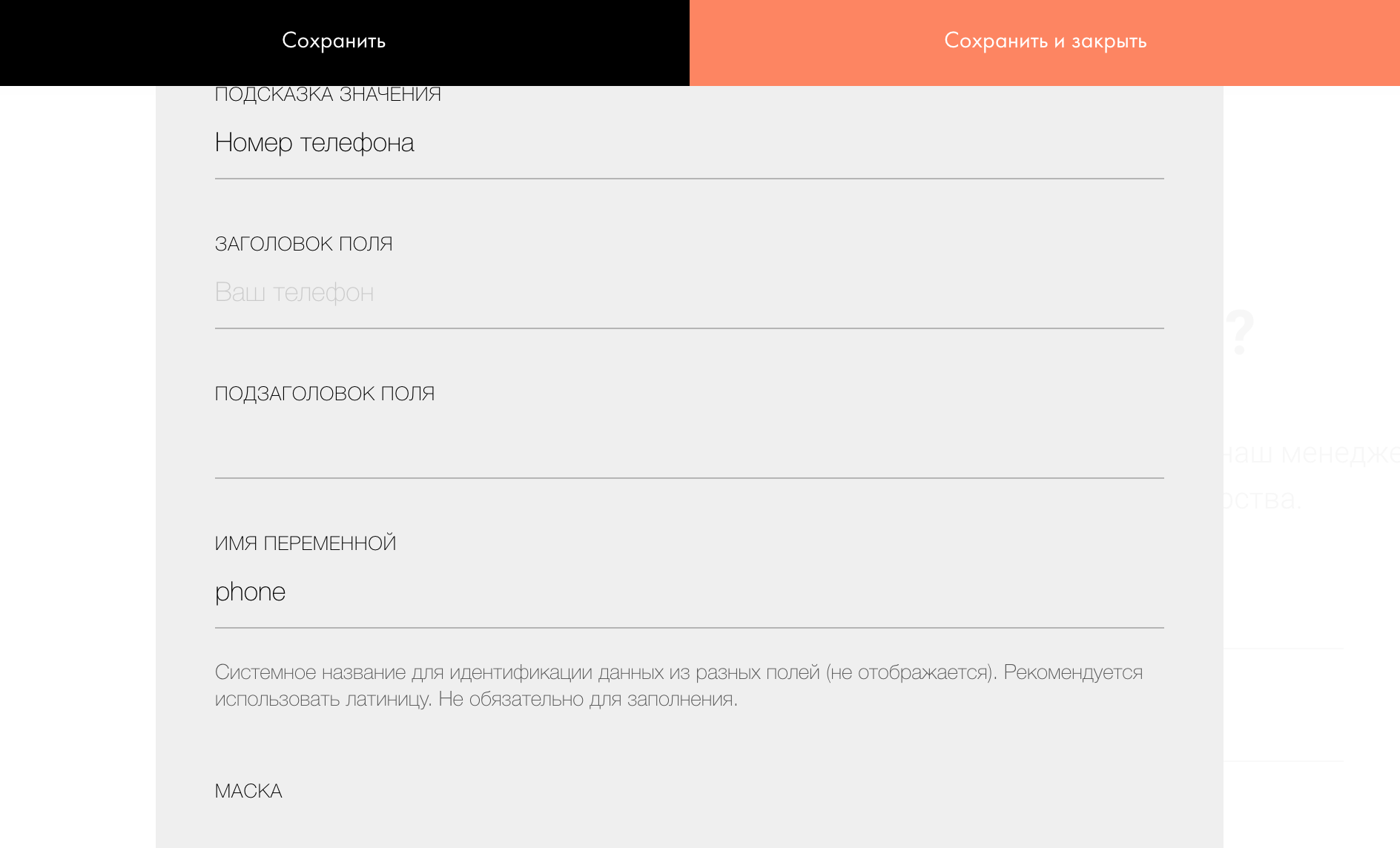
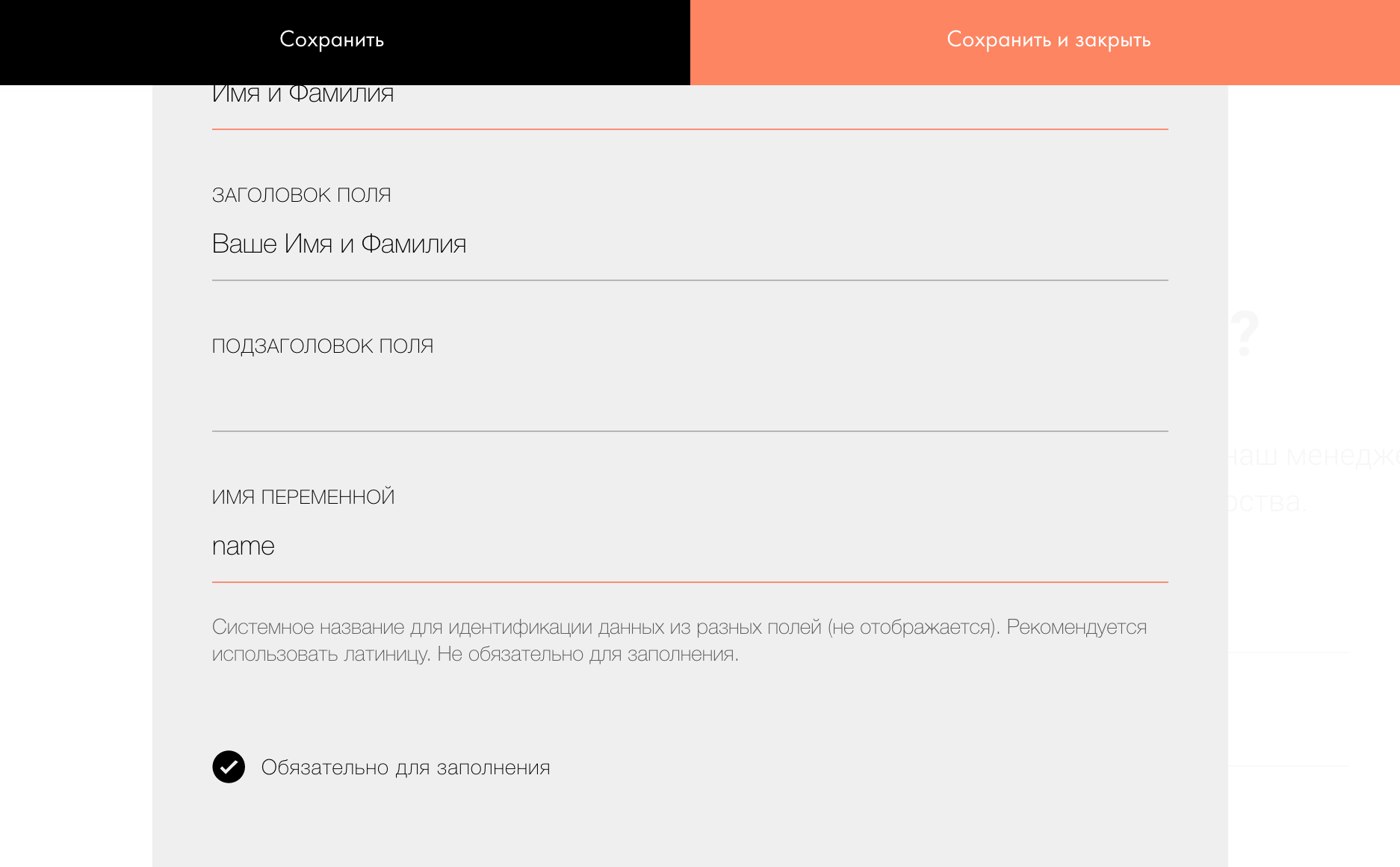
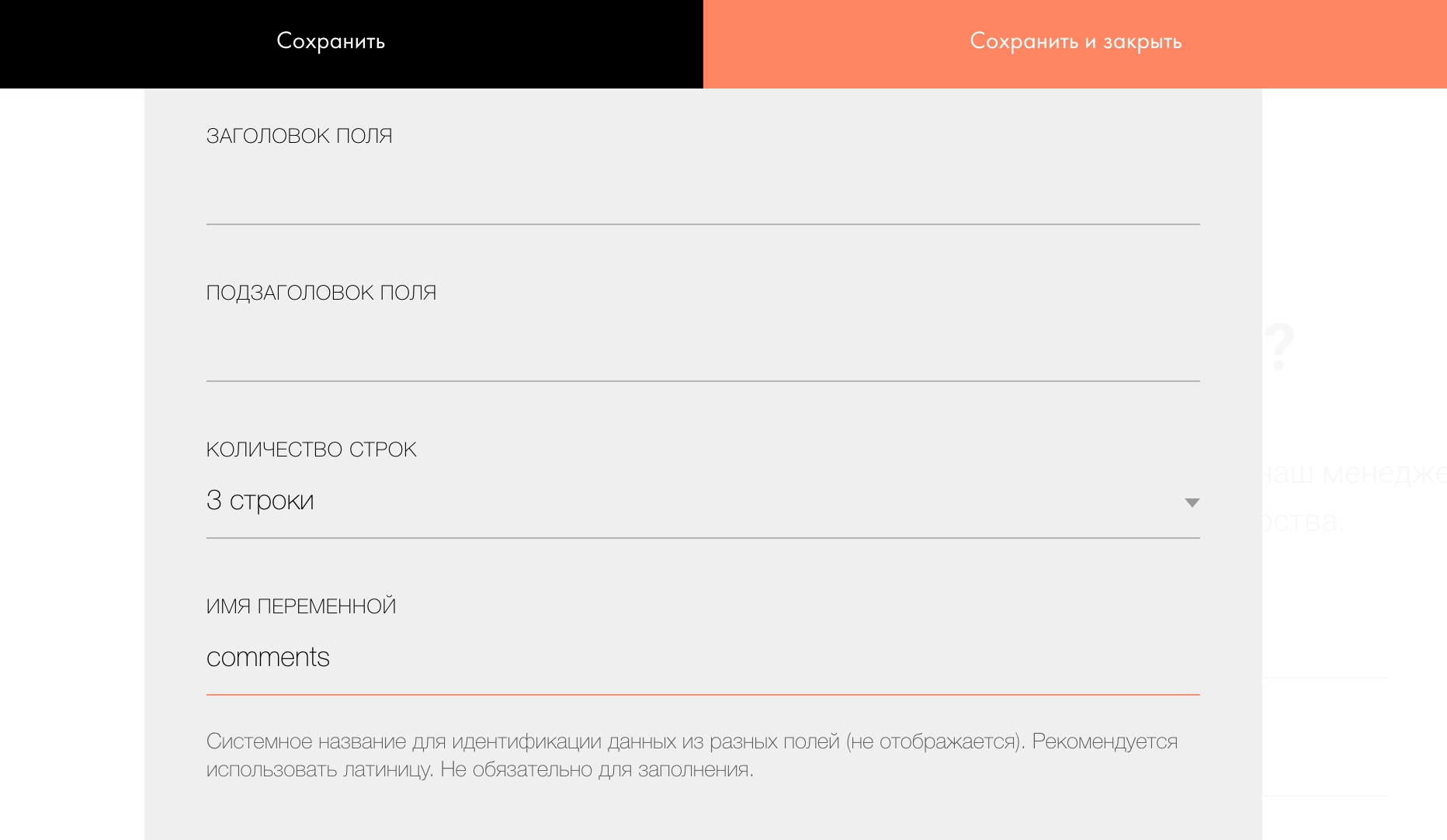
В имя переменной для E-mail пишем «email», для телефона «phone», для имени клиента пишем «name» и сохраняем изменения. Есть возможность передавать данные ваших дополнительных полей в переменные comments, comments_2,comments_3, comments_4, comments_5 они попадут в "Описание".




Есть возможность передать значение галочки согласия на рассылку, для этого ее нужно добавить в форму Тильды с названием переменной is_mail.
Также передаются скрытые поля Utm_campaign, utm_source, utm_term, utm_content, utm_medium, client_id в поле Описание.
Если все настроено верно, то после отправки формы в CRM системе в разделе Контакты будет создан новый контакт, а в разделе Активности будет добавлена активность с названием «Tilda: Ответить на обращение через сайт» и данная активность будет добавлена к новому контакту, если клиент напишет снова, то новая активность уже будет привязана к текущему клиенту по почте или номеру телефона.
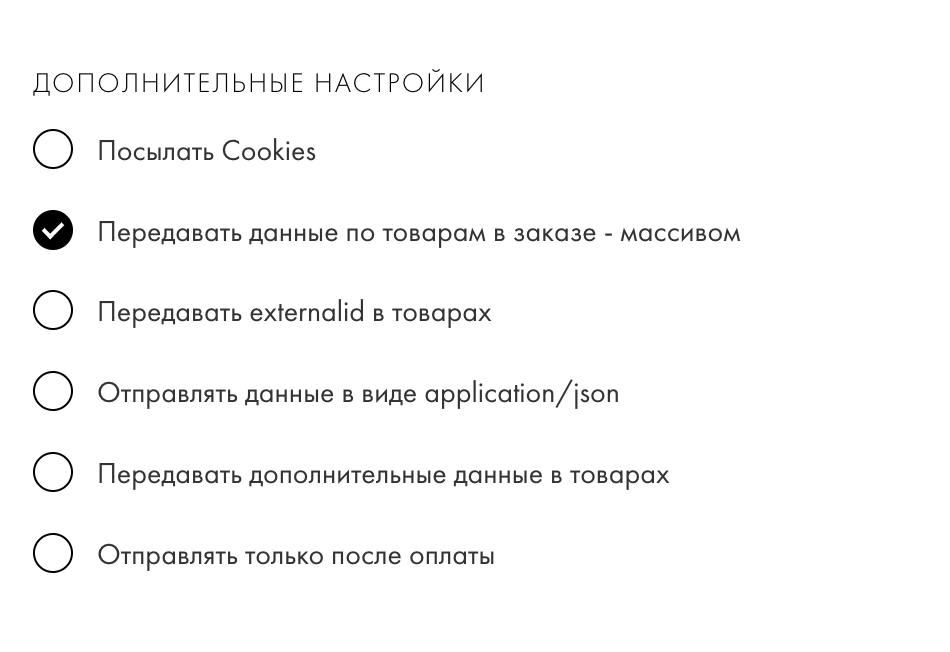
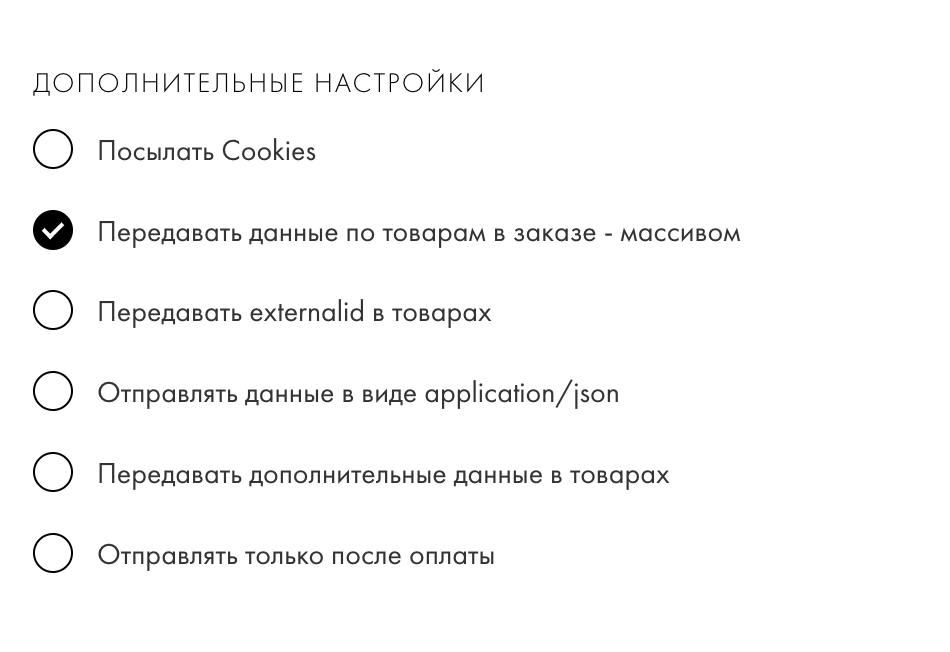
Интеграция позволяет передавать в CRM данные корзины заказа клиента, для этого в настройках вебхука установите галочку "Передавать данные по товарам в заказе - массивом". Также можно передавать адрес доставки, для адреса вы можете создать произвольное поле с системным названием address.



Далее переходим на страницу установленной интеграции. На эту страницу можно попасть если кликнуть кнопку Открыть, на странице установки приложения или используя вкладку Все.

На странице Настройки установленного приложения нужно сгенерировать ссылку для уведомлений, позже она пригодится для вставки в личном кабинете Tilda в разделе Webhooks нужной формы. Также устанавливаем в настройках сотрудника для данных форм по умолчанию.

В настройках сайта Tilda нужно добавить Webhook и затем при добавлении формы на сайт указать источник цели, куда пересылать данные, в качестве источника необходимо выбрать добавленные ранее Webhook на сайт WireCRM, как это сделать показано на следующих скриншотах.




Открываем страницу в режиме редактирования, переходим к форме и нажимаем кнопку Контент.

Ставим галочку на подключенном сервисе Webhook, который мы добавили ранее.

Далее нужно изменить наименования полей ввода формы (почта, телефон, имя), для этого кликаем по ссылке «Поля для ввода».

В имя переменной для E-mail пишем «email», для телефона «phone», для имени клиента пишем «name» и сохраняем изменения. Есть возможность передавать данные ваших дополнительных полей в переменные comments, comments_2,comments_3, comments_4, comments_5 они попадут в "Описание".




Есть возможность передать значение галочки согласия на рассылку, для этого ее нужно добавить в форму Тильды с названием переменной is_mail.
Также передаются скрытые поля Utm_campaign, utm_source, utm_term, utm_content, utm_medium, client_id в поле Описание.
Если все настроено верно, то после отправки формы в CRM системе в разделе Контакты будет создан новый контакт, а в разделе Активности будет добавлена активность с названием «Tilda: Ответить на обращение через сайт» и данная активность будет добавлена к новому контакту, если клиент напишет снова, то новая активность уже будет привязана к текущему клиенту по почте или номеру телефона.
Интеграция позволяет передавать в CRM данные корзины заказа клиента, для этого в настройках вебхука установите галочку "Передавать данные по товарам в заказе - массивом". Также можно передавать адрес доставки, для адреса вы можете создать произвольное поле с системным названием address.


В WireCRM легко вести учет клиентов и продаж, работать с финансами и складом, создавать документы по шаблону. Первые 14 дней бесплатны для всех новых пользователей. Изучите возможности сервиса, ведите учет клиентов и пользуйтесь поддержкой наших специалистов!
Создать аккаунт
Создать аккаунт
Комментарии |




