Интеграция Google Forms
Взаимодействие с Google Forms реализовано используя скрипты Google. После отправки заявки из формы Google она может быть отправлена в CRM систему.
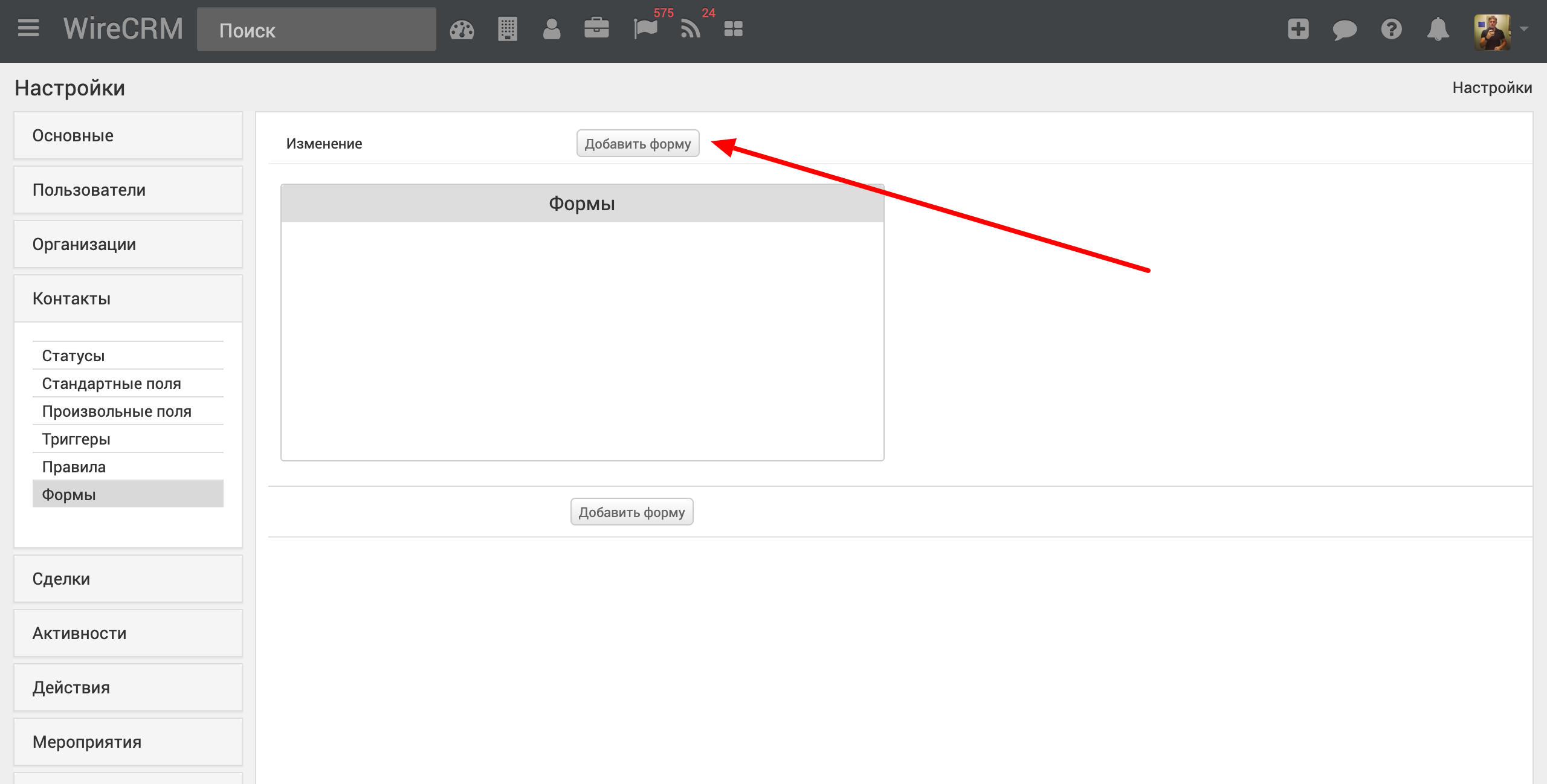
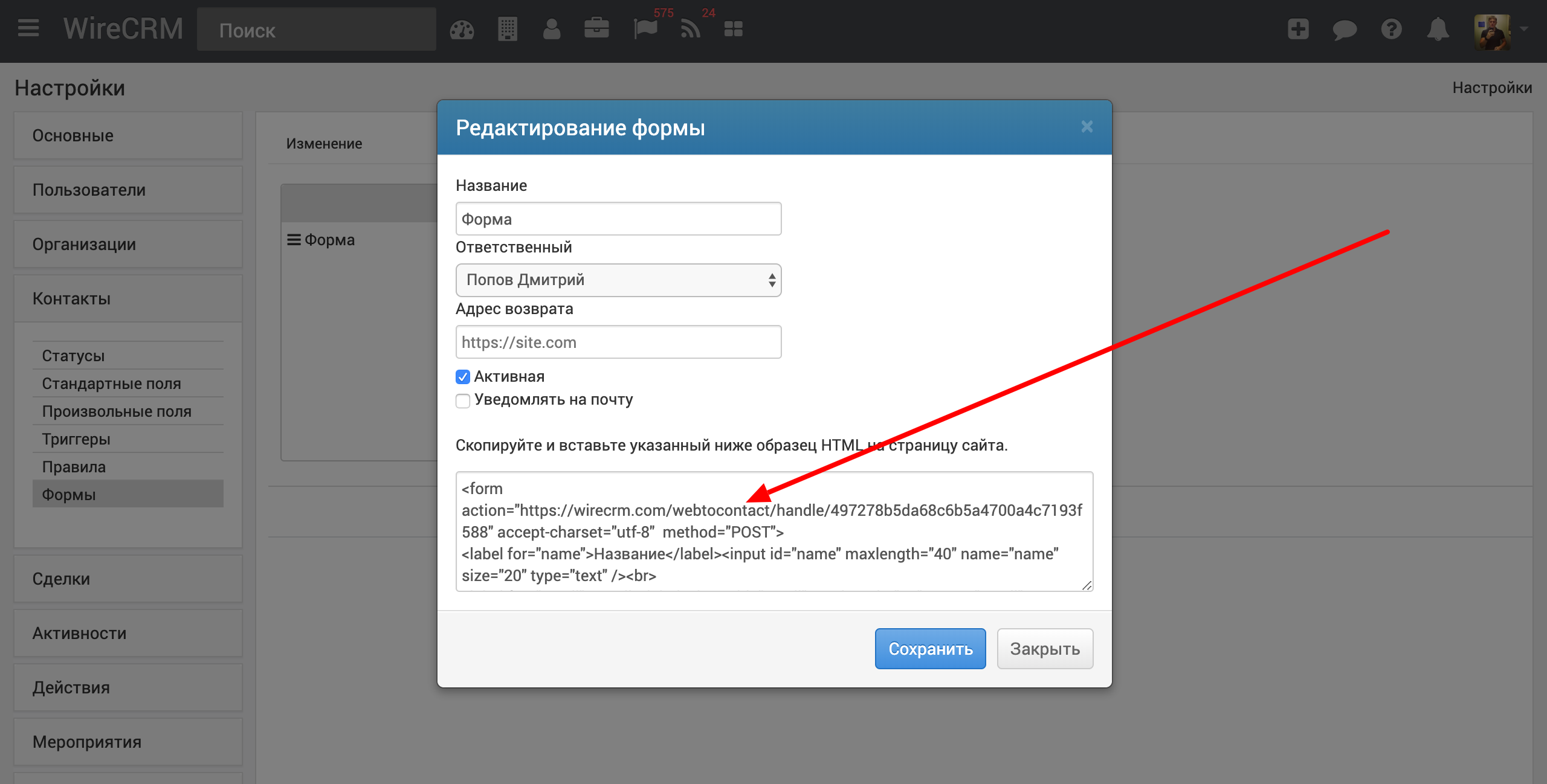
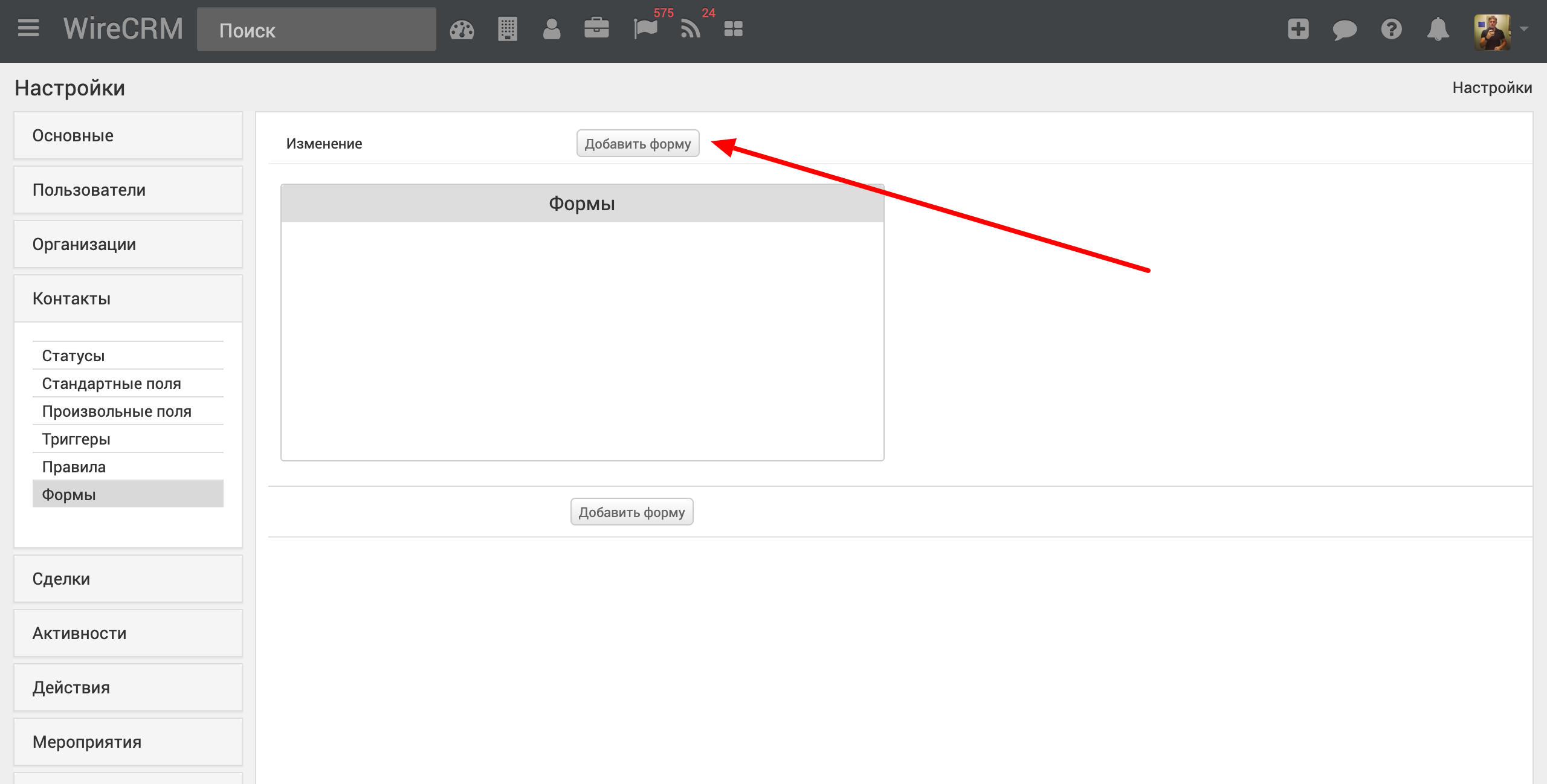
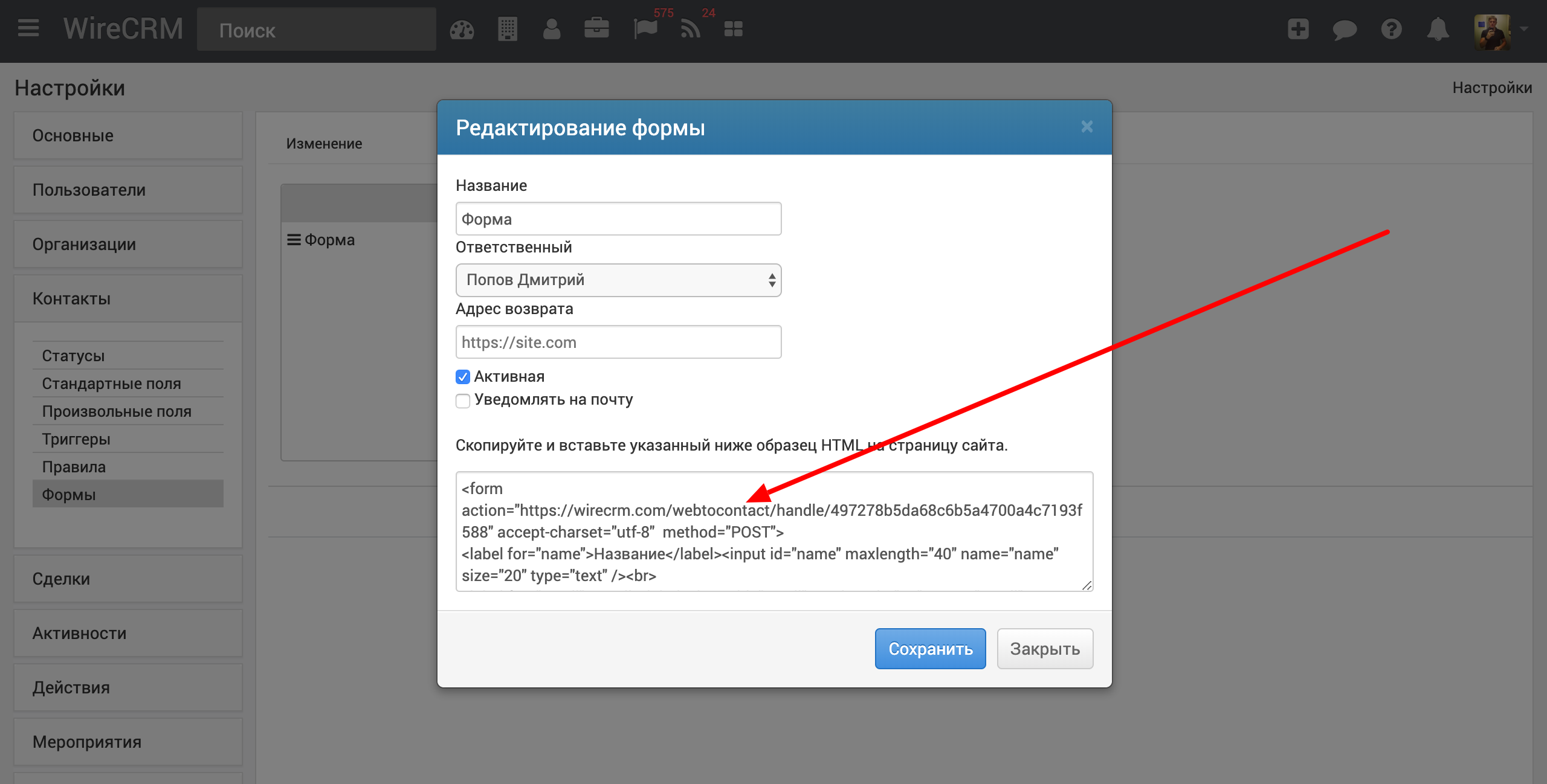
Отправку данных в CRM систему из Google Forms можно реализовать с использованием форм WireCRM. Форму нужно предварительно добавить в настройках WireCRM, для контактов формы добавляются по ссылке https://secure.wirecrm.com/settings/contacts/forms. Далее из кода добавленной формы нужно получить URL вида https://wirecrm.com/webtocontact/handle/7265c8b0aec9993aa6bc**********. Он будет использоваться в коде ниже.


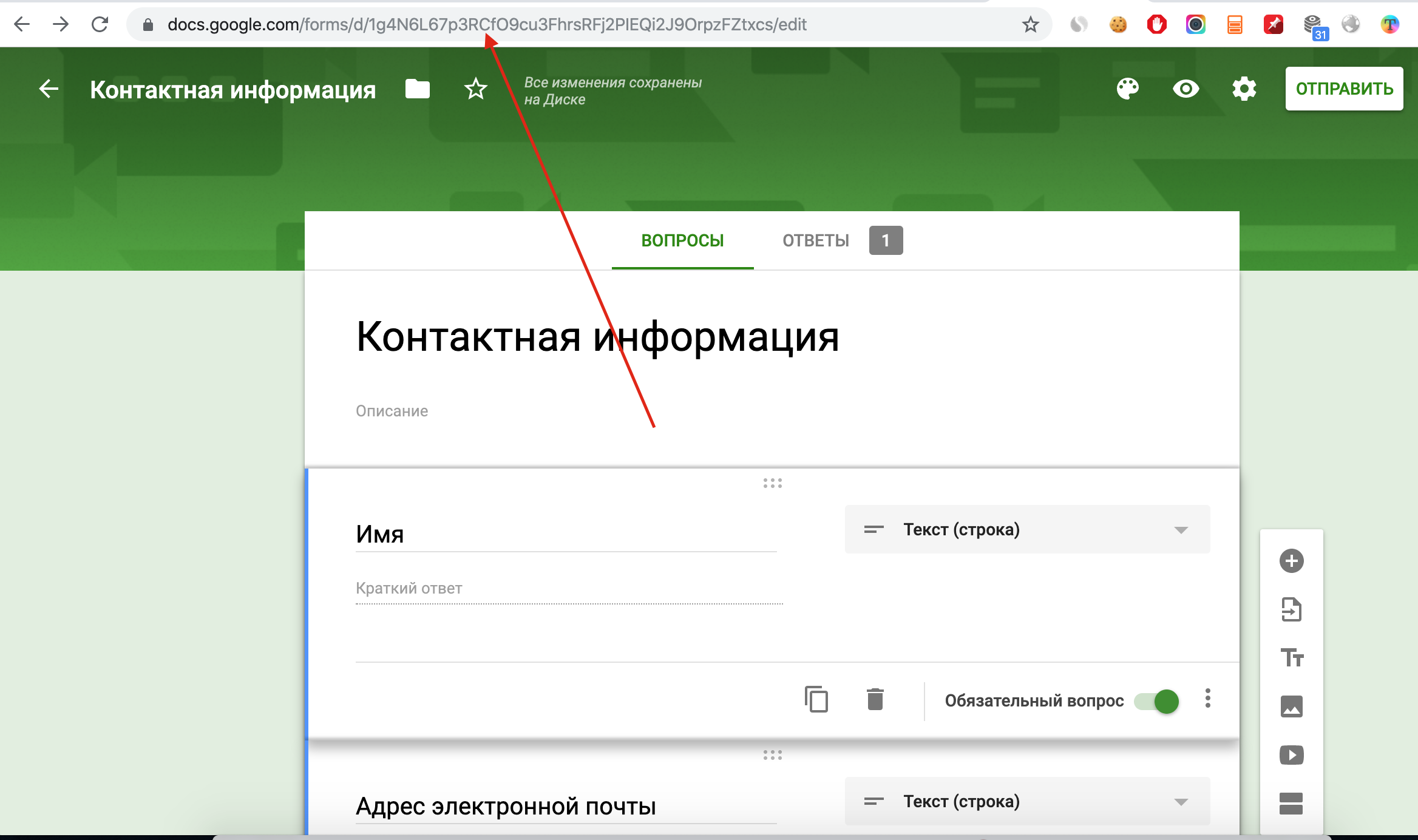
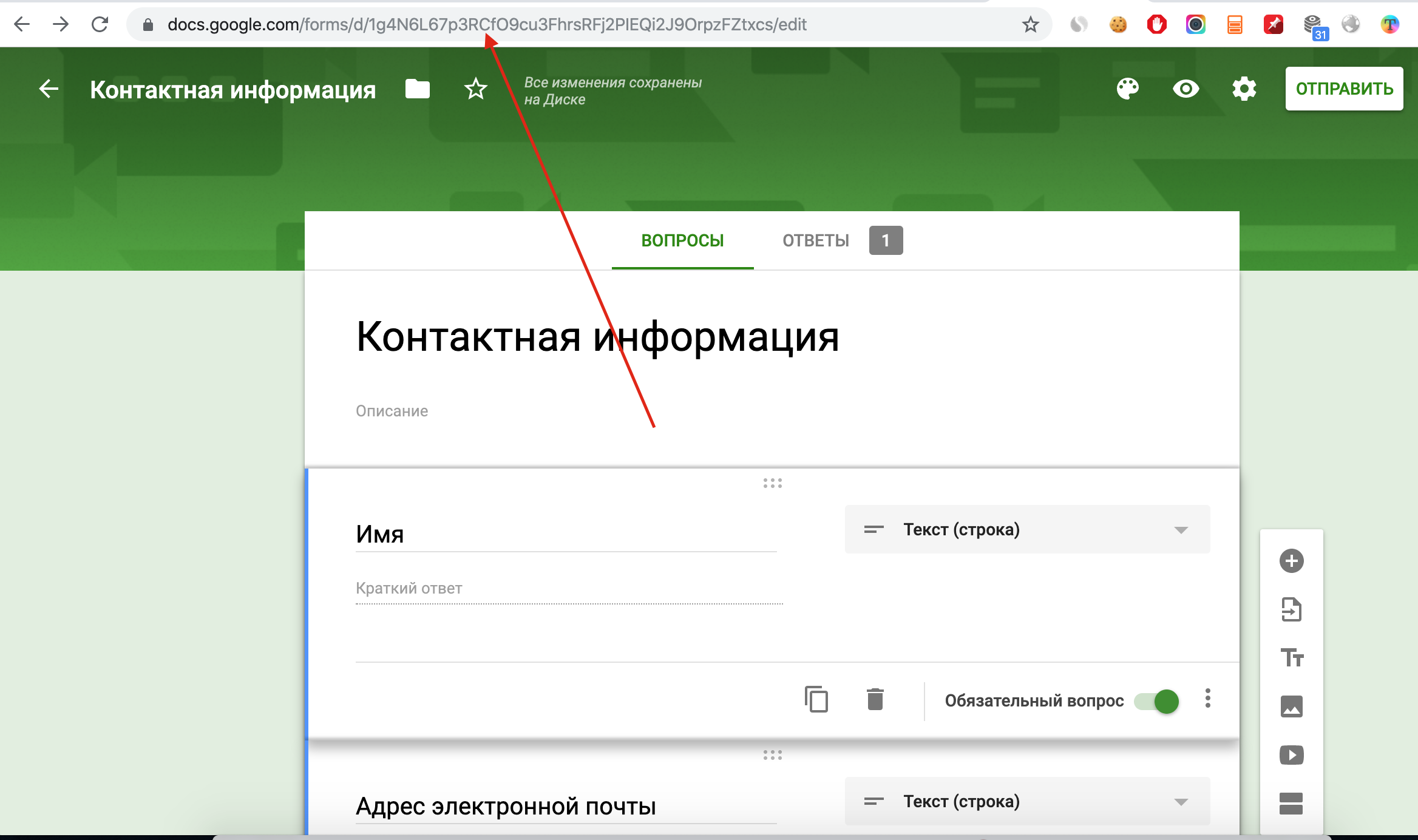
Для подключения к CRM можно использовать практически любую форму Google Forms, вы можете использовать существующую форму или создать новую тут https://docs.google.com. После создания формы нужно получить ее идентификатор, он будет использоваться в коде ниже.

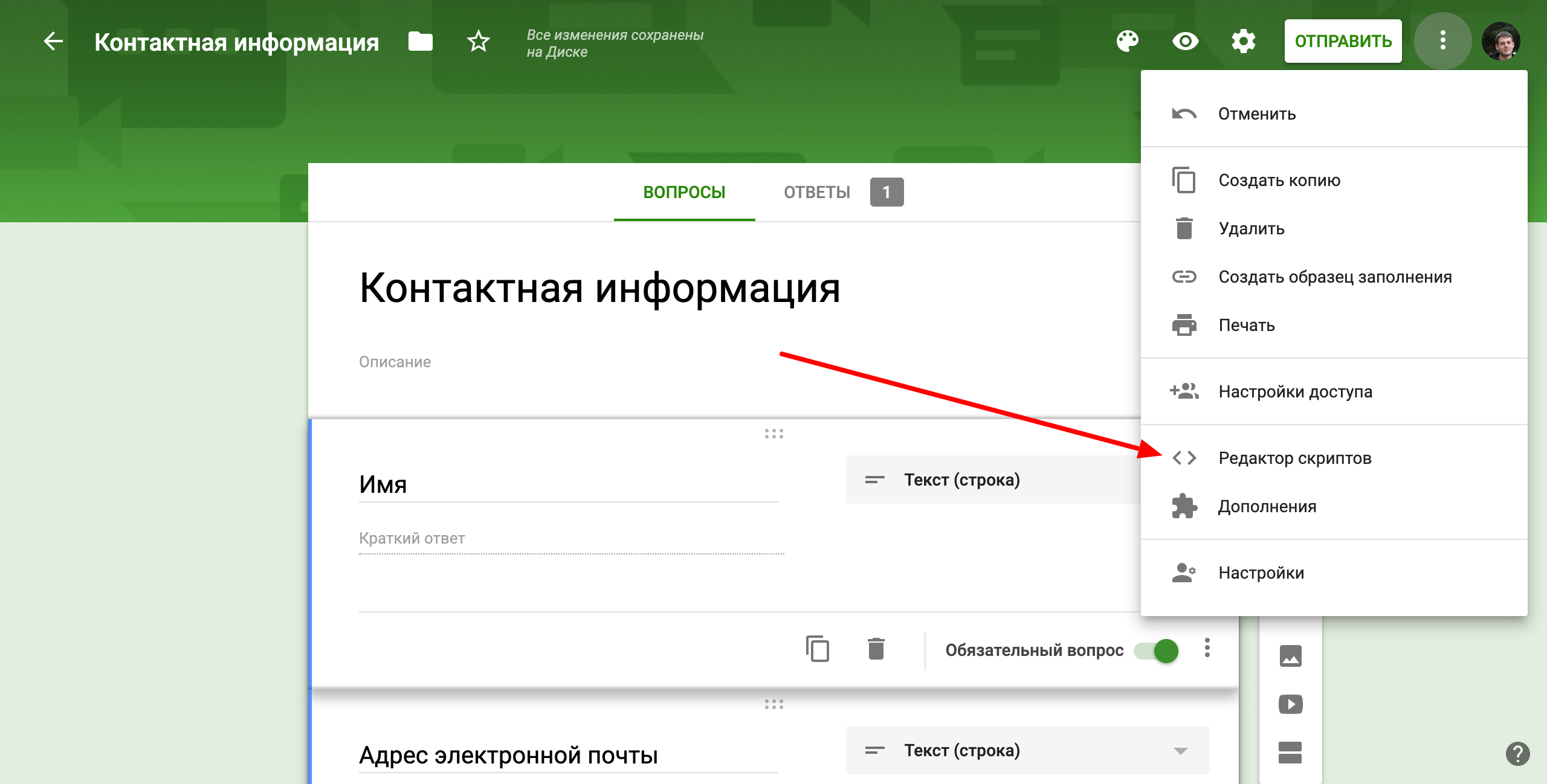
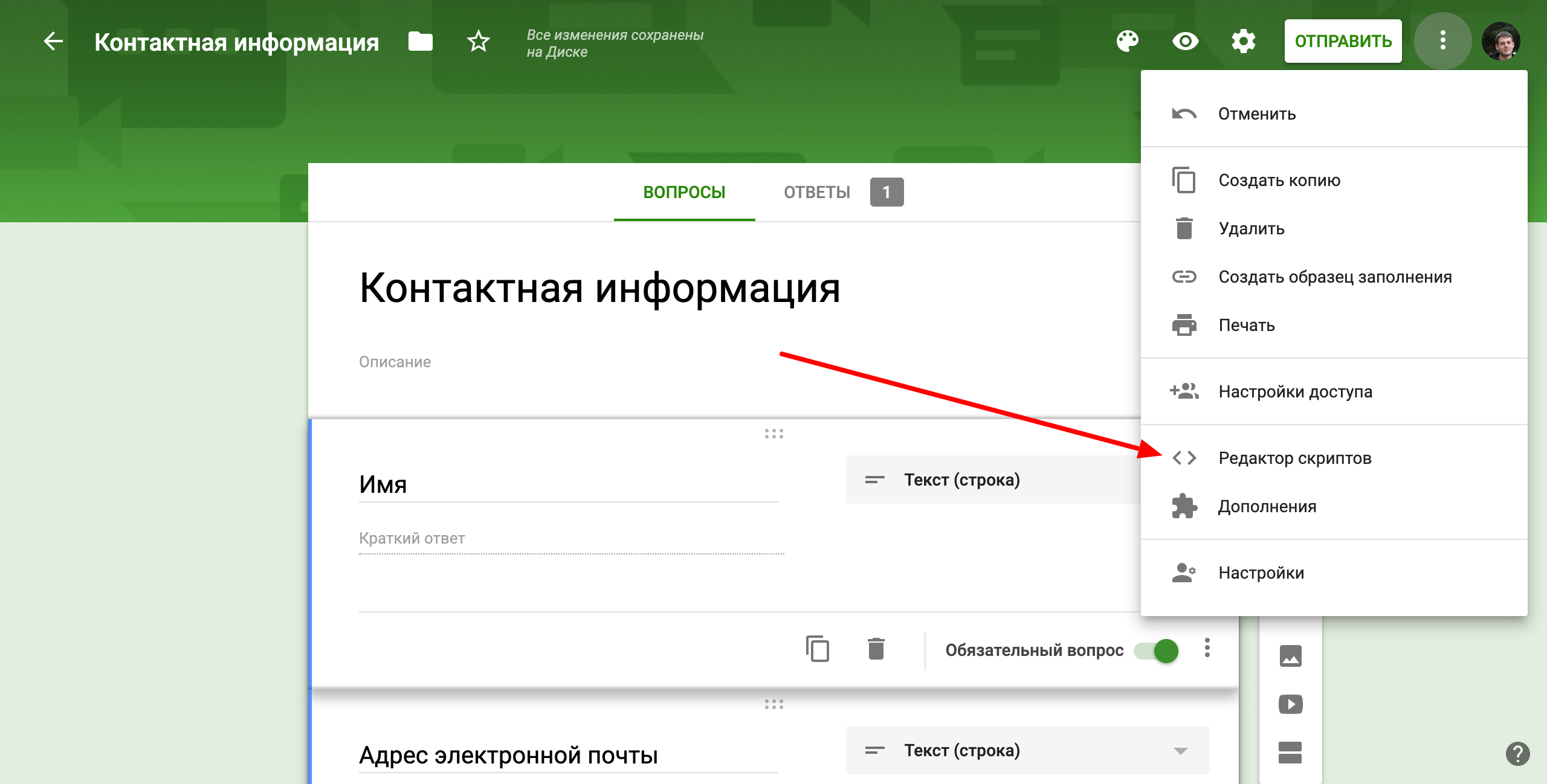
Далее нужно создать скрипт обработчик отправки формы, делается это тут https://script.google.com. Редактор скриптов можно открыть из формы в меню.

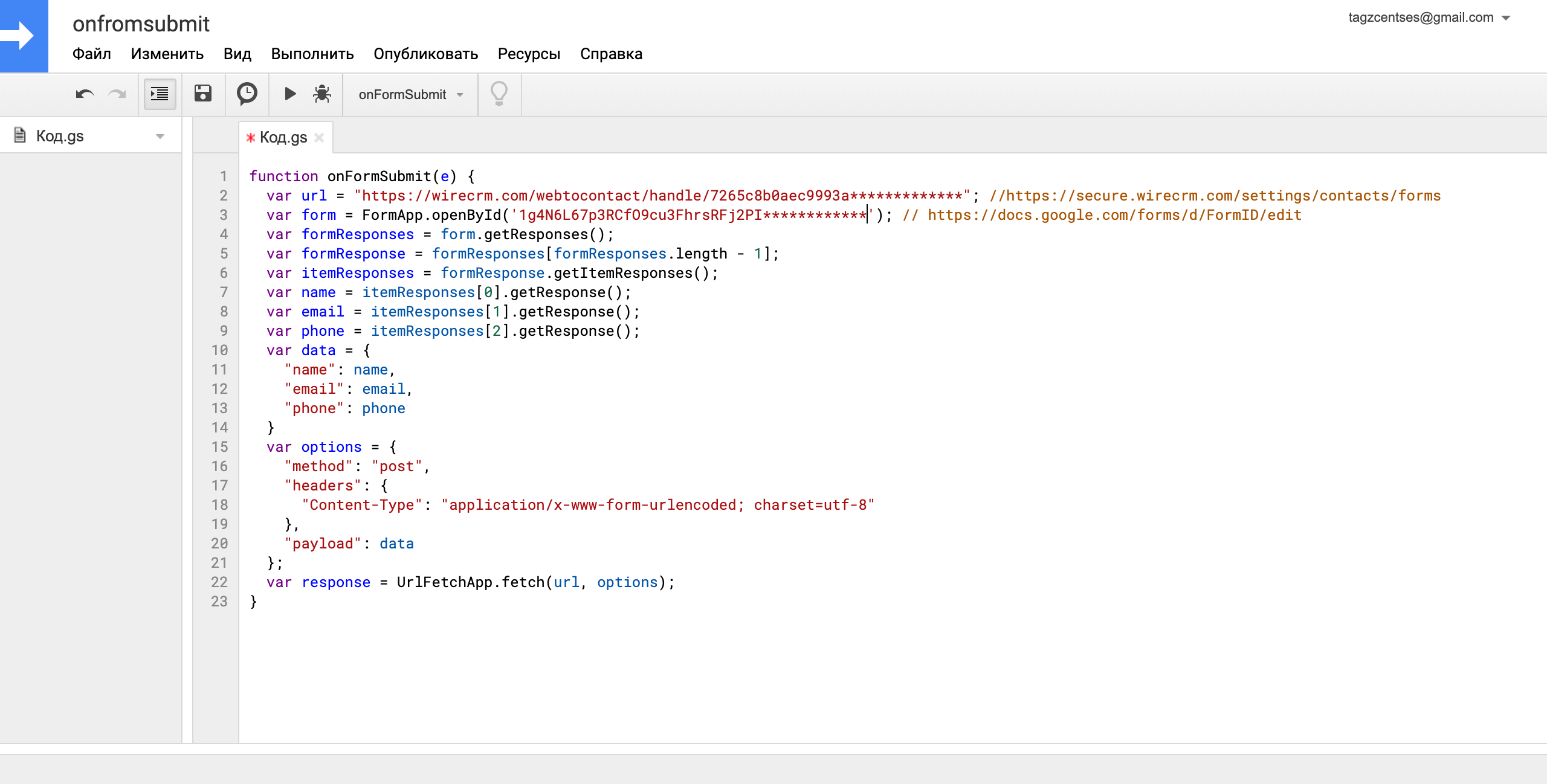
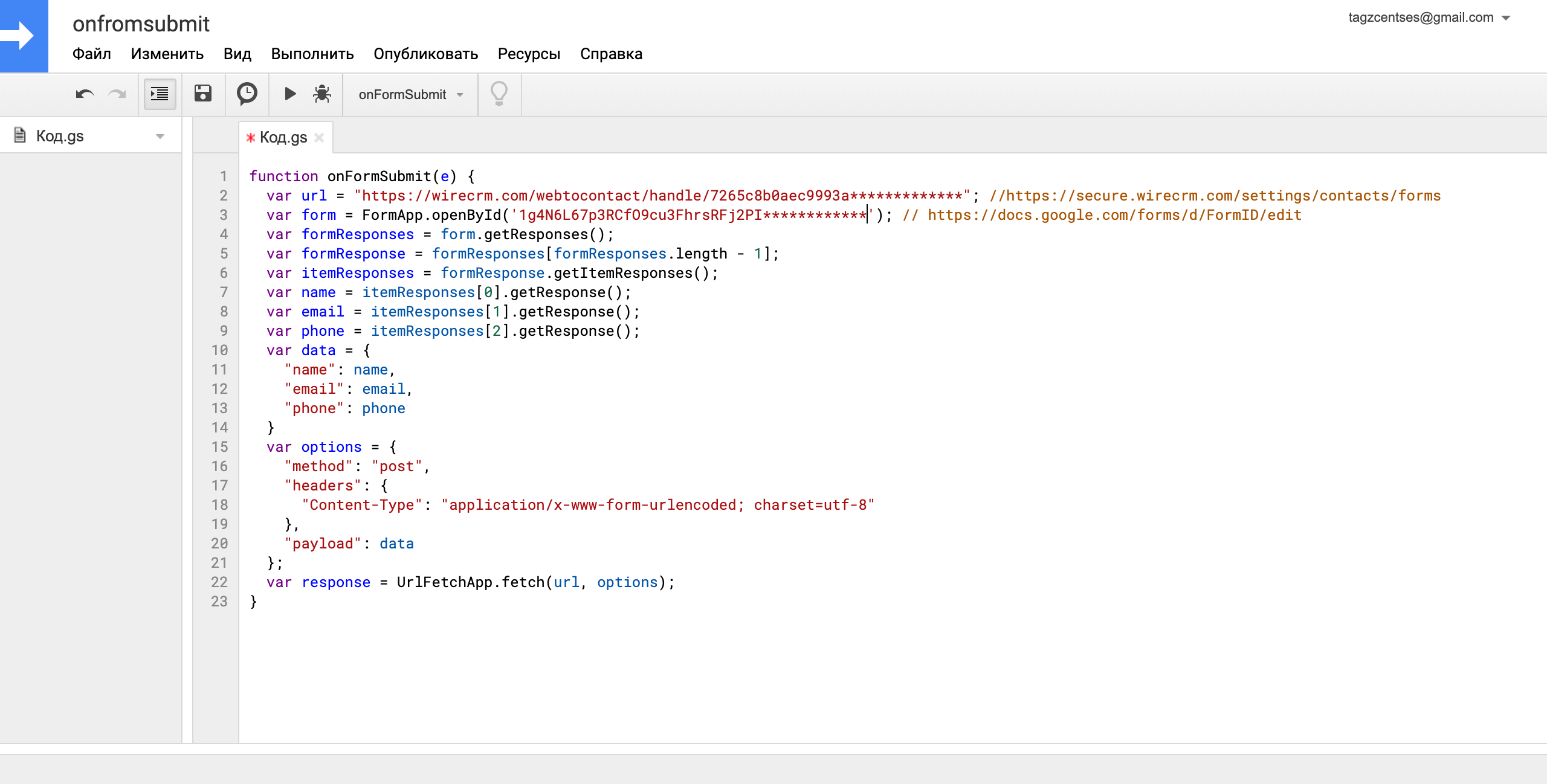
Вставляем код ниже в редактор скриптов. В коде нужно заменить значения переменных url и form, на значения которые вы получили выше. В примере используется передача значения name, email и phone (делается это в переменных itemResponses), вы можете передавать свои значения.

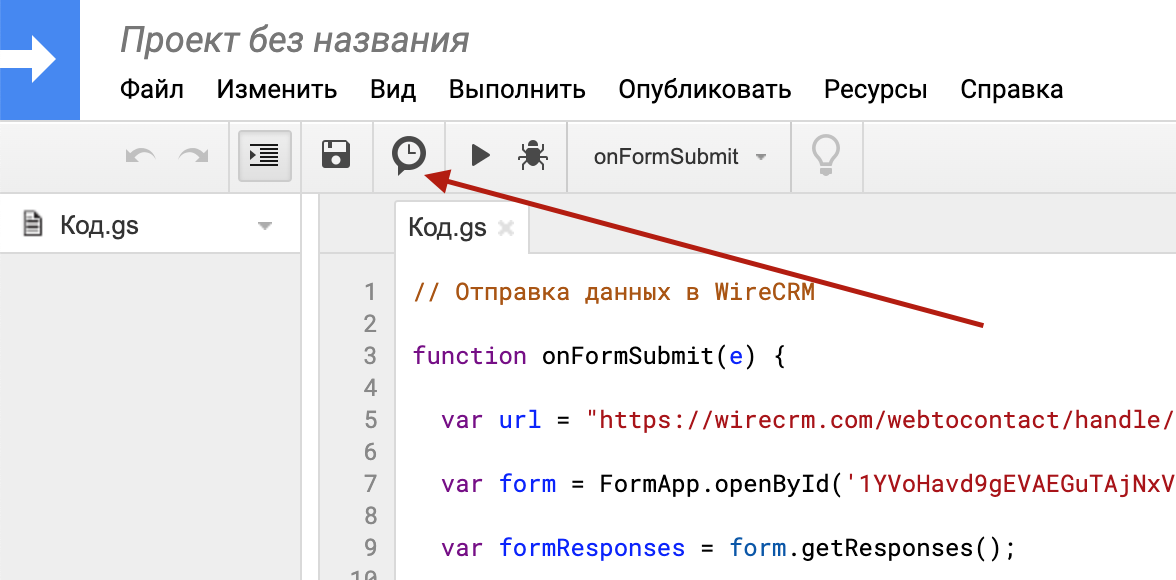
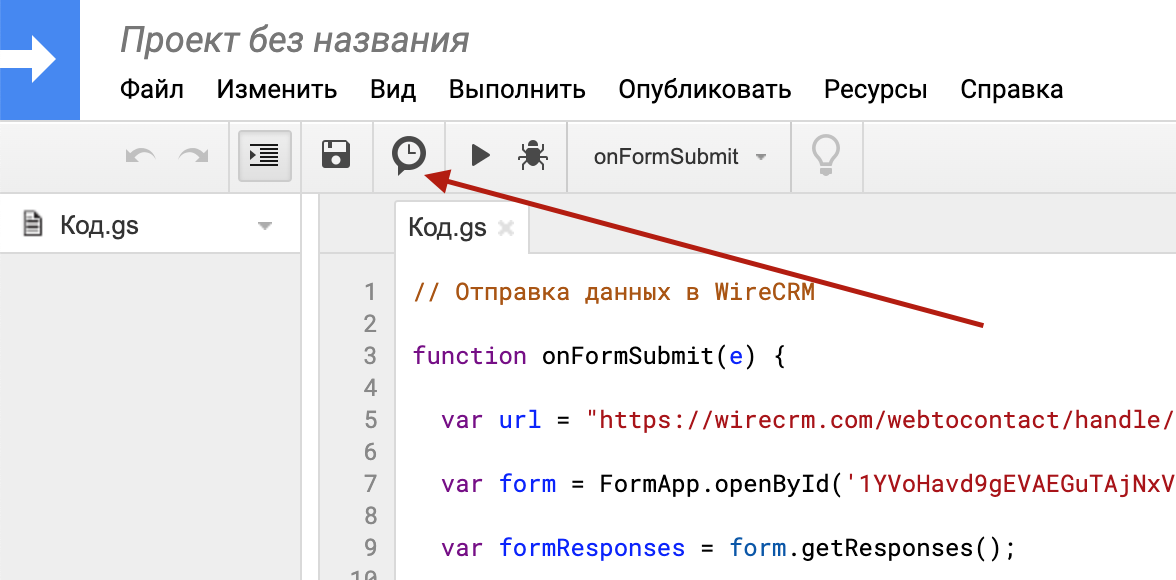
Подключаем триггер на отправку формы. Для этого нажимаем следующую кнопку в редакторе скриптов.

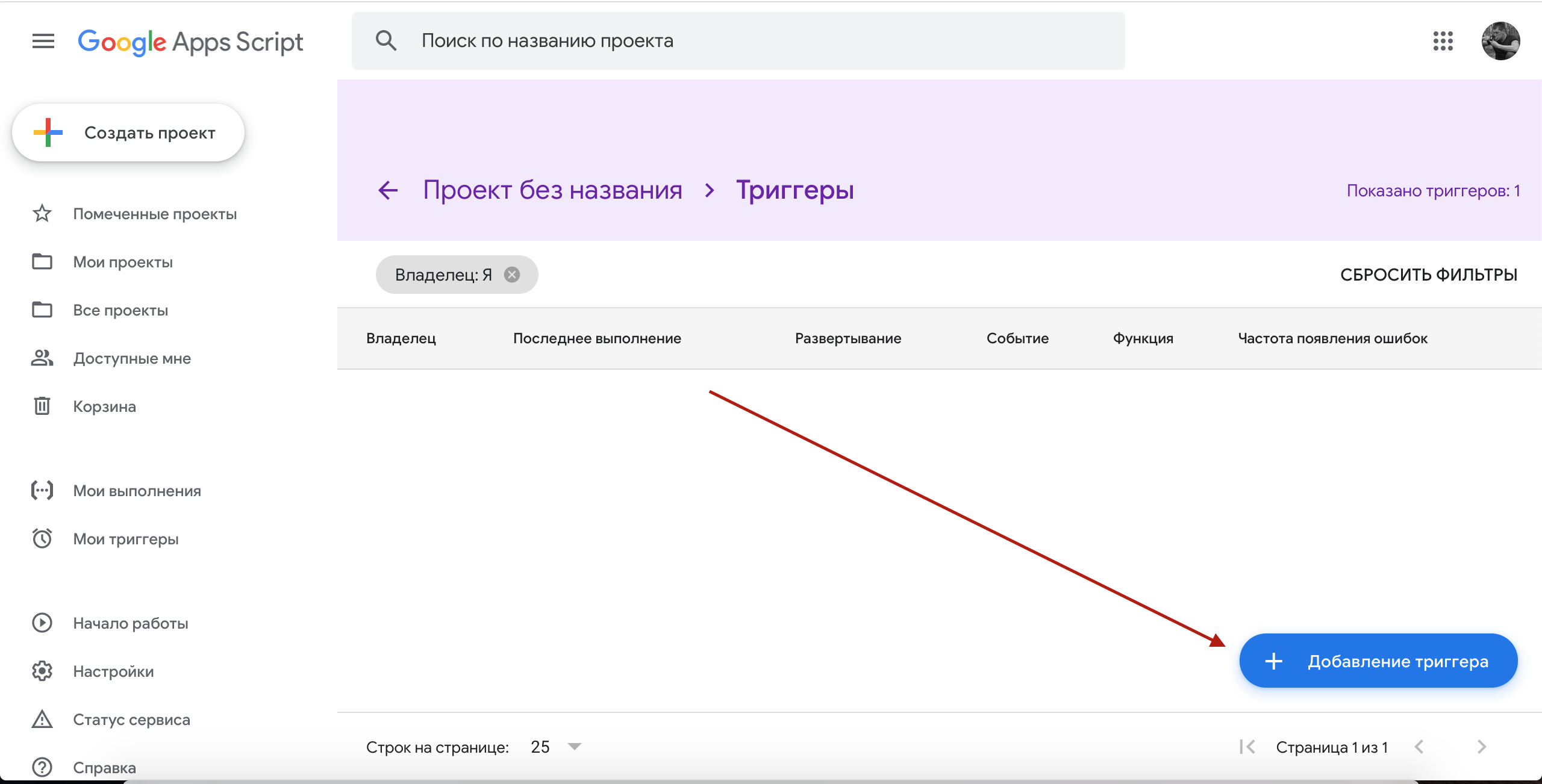
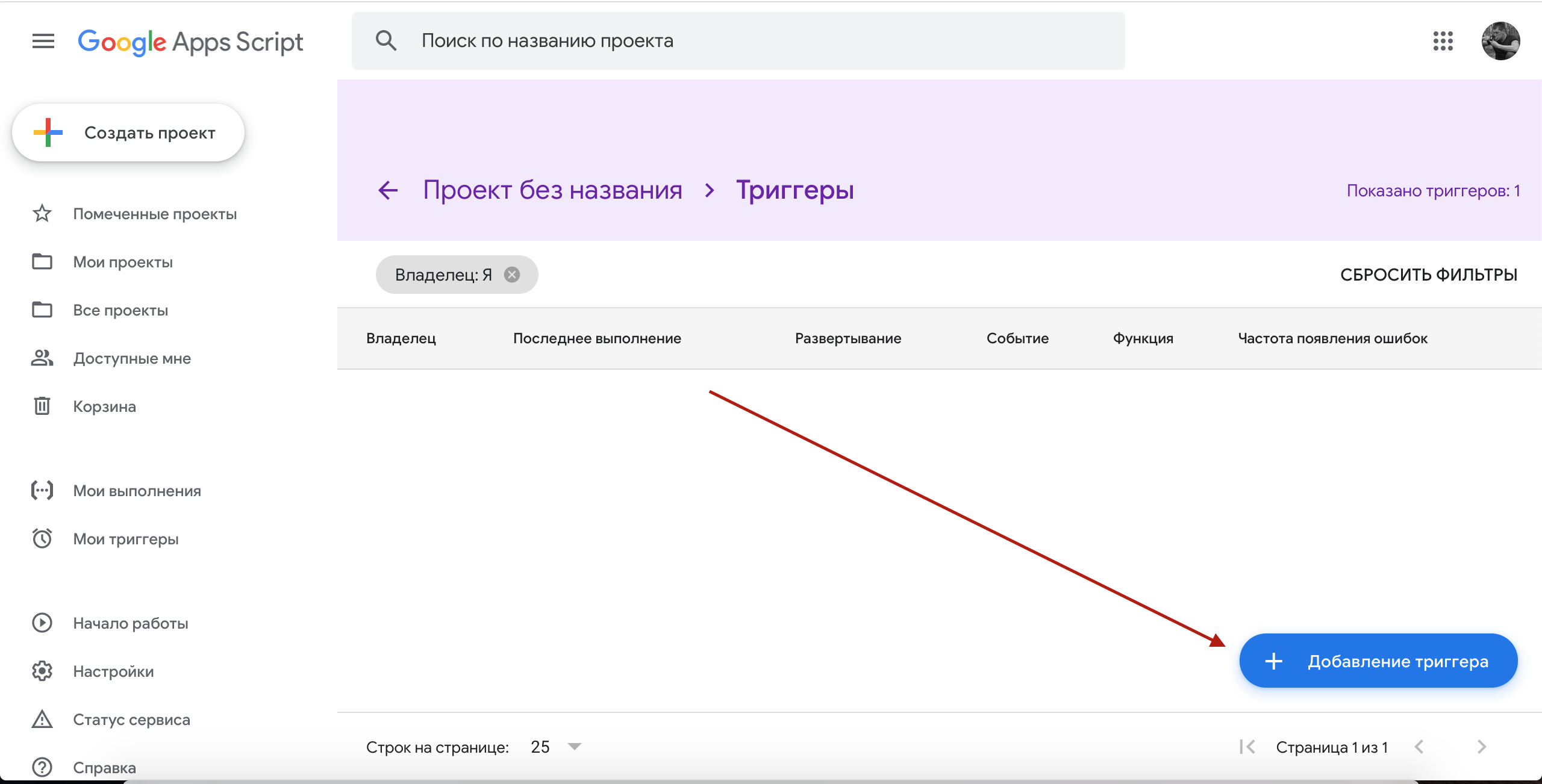
Нажимаем Добавить триггер.

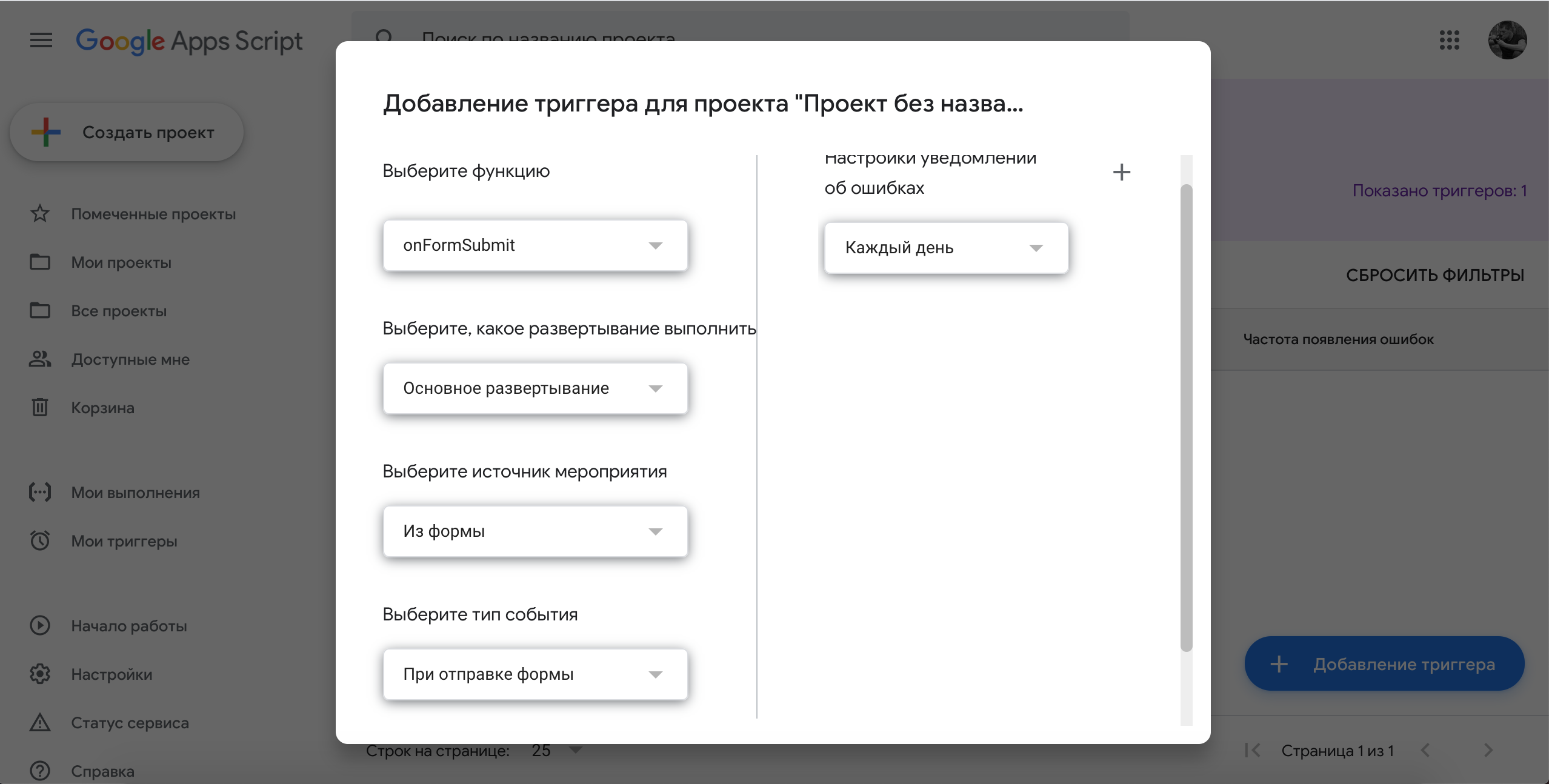
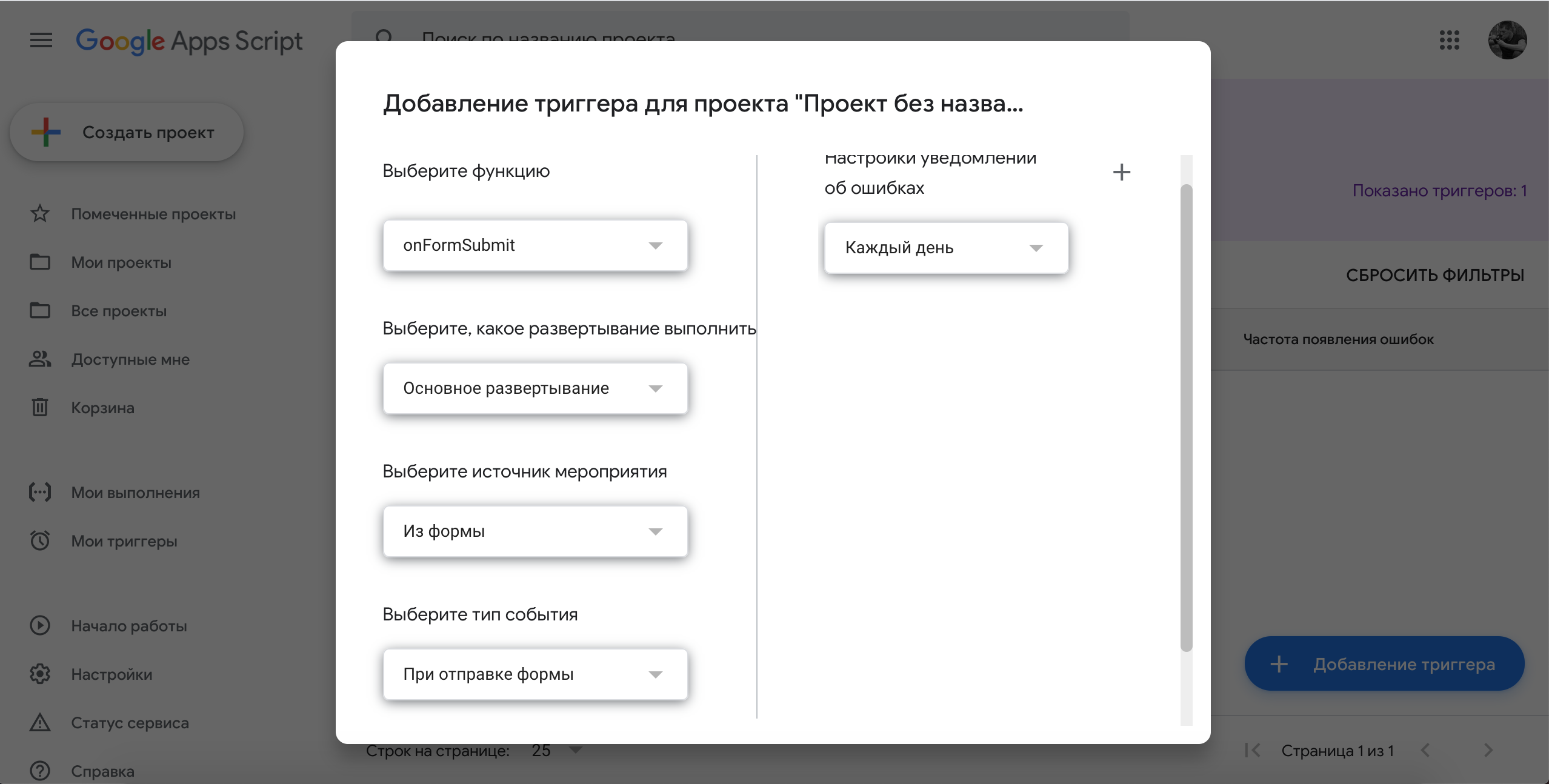
Заполняем поля триггера. Нажимаем Сохранить.

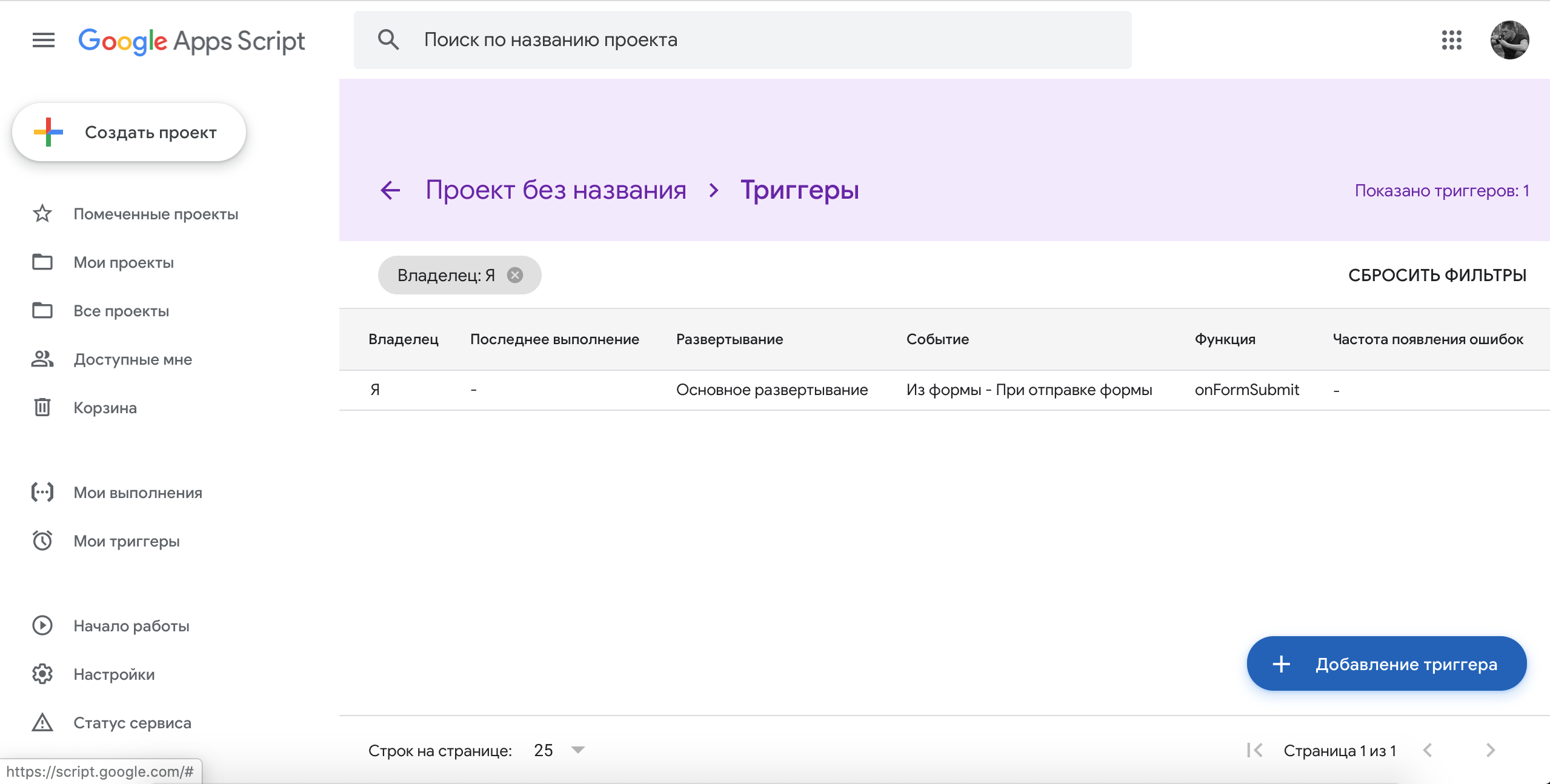
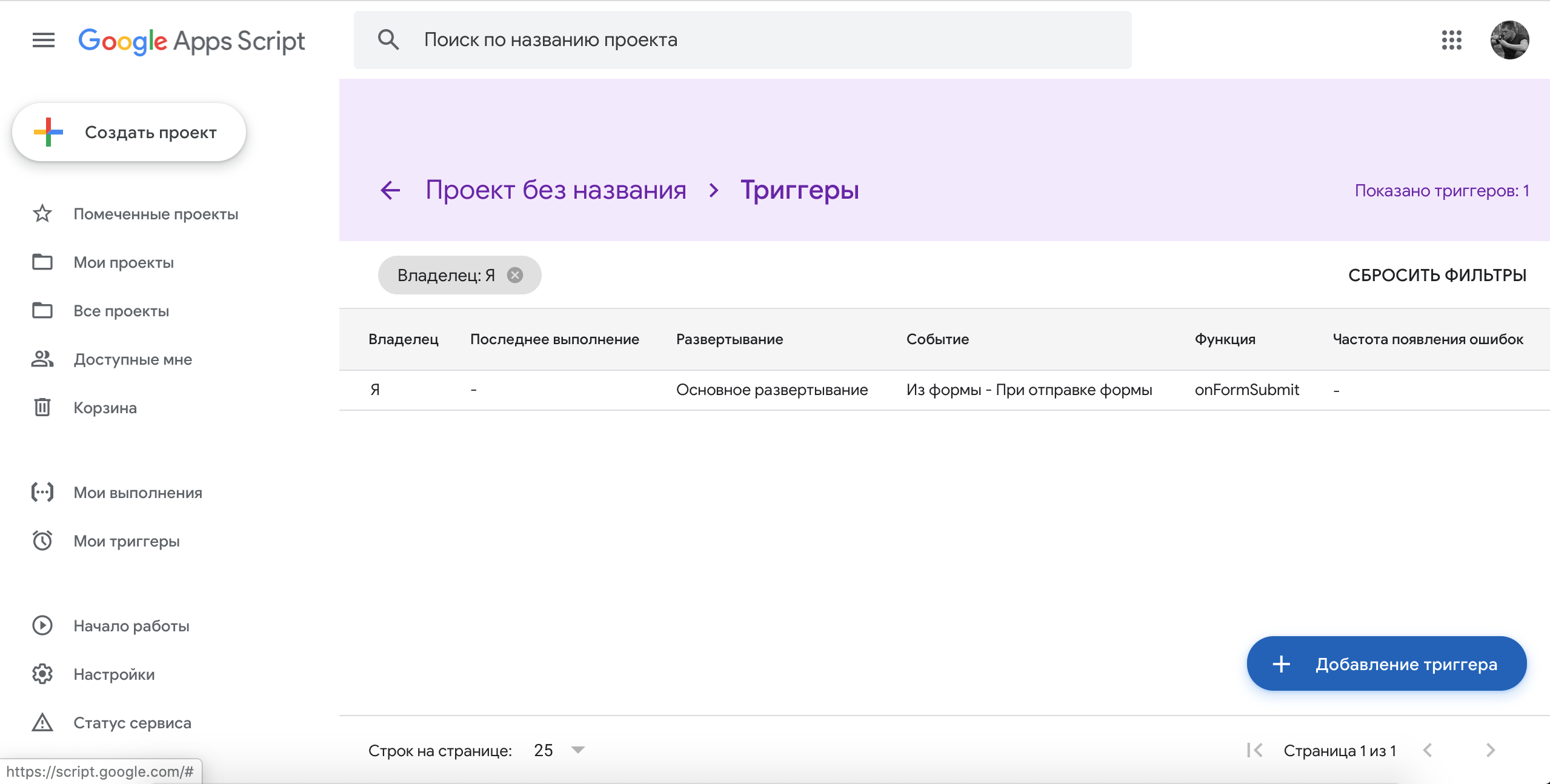
В списке триггеров должен появиться добавленный триггер на отправку формы.

Отправку данных в CRM систему из Google Forms можно реализовать с использованием форм WireCRM. Форму нужно предварительно добавить в настройках WireCRM, для контактов формы добавляются по ссылке https://secure.wirecrm.com/settings/contacts/forms. Далее из кода добавленной формы нужно получить URL вида https://wirecrm.com/webtocontact/handle/7265c8b0aec9993aa6bc**********. Он будет использоваться в коде ниже.


Для подключения к CRM можно использовать практически любую форму Google Forms, вы можете использовать существующую форму или создать новую тут https://docs.google.com. После создания формы нужно получить ее идентификатор, он будет использоваться в коде ниже.

Далее нужно создать скрипт обработчик отправки формы, делается это тут https://script.google.com. Редактор скриптов можно открыть из формы в меню.

Вставляем код ниже в редактор скриптов. В коде нужно заменить значения переменных url и form, на значения которые вы получили выше. В примере используется передача значения name, email и phone (делается это в переменных itemResponses), вы можете передавать свои значения.

// Отправка данных в WireCRM
function onFormSubmit(e) {
var url = "https://wirecrm.com/webtocontact/handle/7265c8b0aec9993aa6bc**********"; //https://secure.wirecrm.com/settings/contacts/forms
var form = FormApp.openById('1g4N6L67p3RCfO9cu3Fhr*****************'); // https://docs.google.com/forms/d/FormID/edit
var formResponses = form.getResponses();
var formResponse = formResponses[formResponses.length - 1];
var itemResponses = formResponse.getItemResponses();
var name = itemResponses[0].getResponse();
var email = itemResponses[1].getResponse();
var phone = itemResponses[2].getResponse();
var data = {
"name": name,
"email": email,
"phone": phone
}
var options = {
"method": "post",
"headers": {
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8"
},
"payload": data
};
var response = UrlFetchApp.fetch(url, options);
}
Подключаем триггер на отправку формы. Для этого нажимаем следующую кнопку в редакторе скриптов.

Нажимаем Добавить триггер.

Заполняем поля триггера. Нажимаем Сохранить.

В списке триггеров должен появиться добавленный триггер на отправку формы.

В WireCRM легко вести учет клиентов и продаж, работать с финансами и складом, создавать документы по шаблону. Первые 14 дней бесплатны для всех новых пользователей. Изучите возможности сервиса, ведите учет клиентов и пользуйтесь поддержкой наших специалистов!
Создать аккаунт
Создать аккаунт
Еще записи:
Настройка Google Calendar
Инструкция по настройке Google Calendar
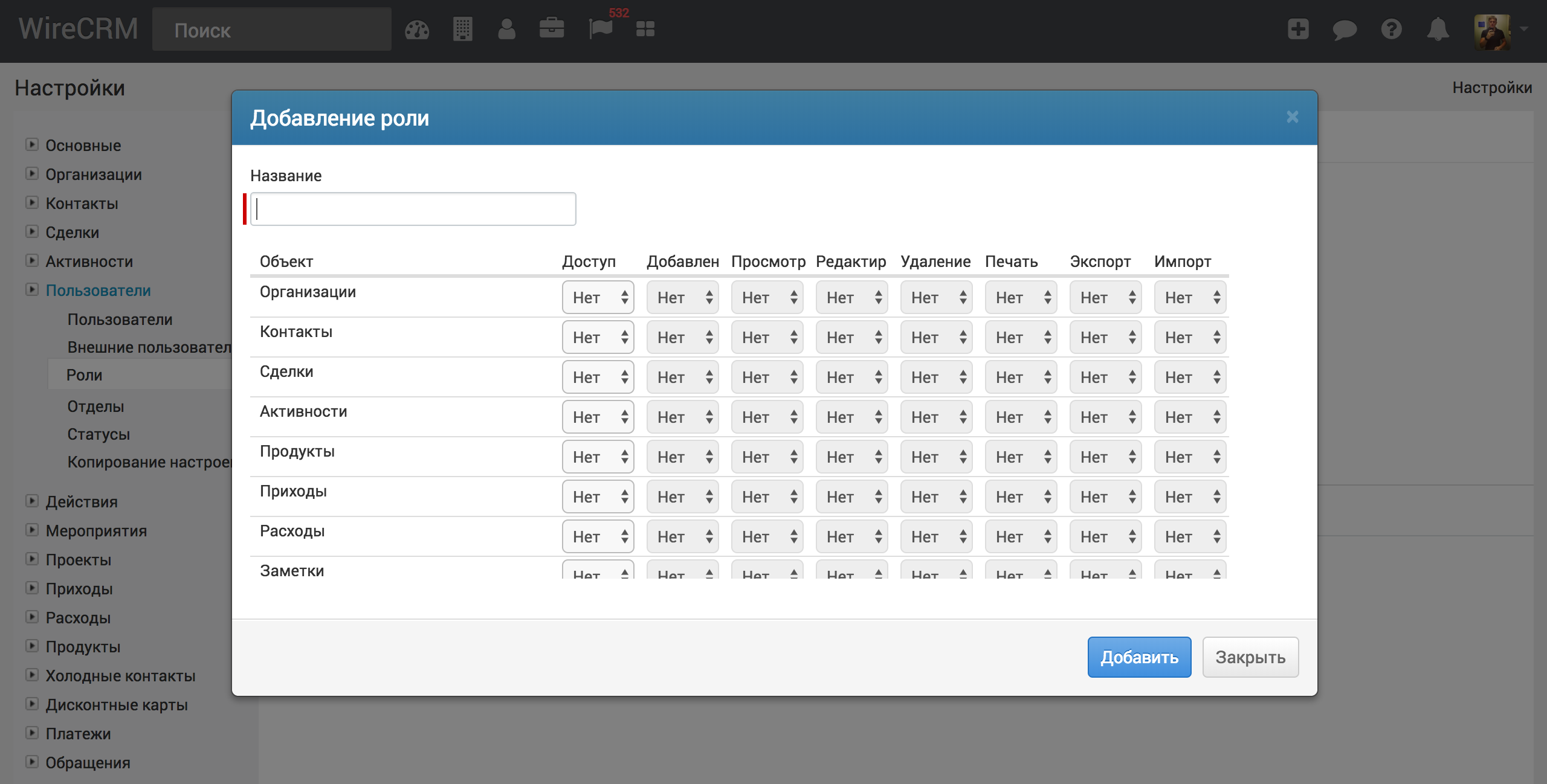
Права доступа
Инструкция по настройке прав доступа
Интеграция Зачестныйбизнес
Инструкция по интеграции Зачестныйбизнес
Интеграция Verbox
Инструкция по интеграции Verbox
Интеграция GetResponse
Инструкция по интеграции GetResponse